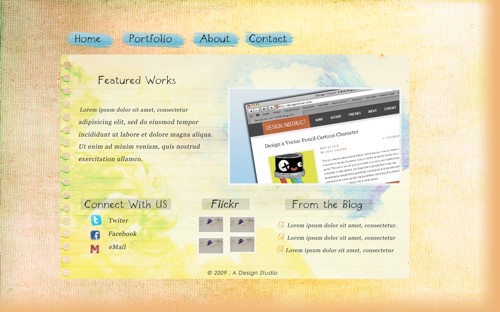
Давайте сначала взглянем на результат.

Шаг 1:Использование текстуры для фона
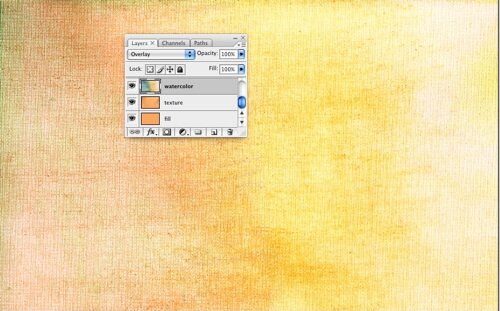
Откройте новый документ с размером 1200х800 пикселей. Залейте фон цветом #eeb679 и нанесите текстуру слева направо. Как на картинке ниже.

Шаг 2: Заливка границ и перекрытие текстуры
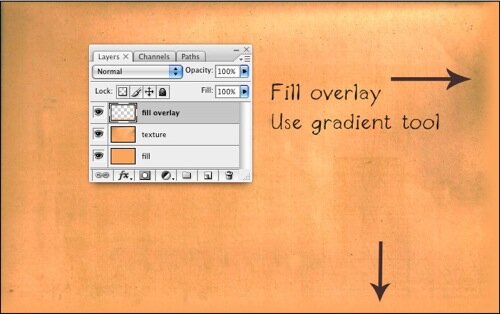
Как и в большинстве моих уроков с многослойными файлами (PSD), я буду заливать края текстуры цветом, благодаря чему макет сайта не будет выглядеть неуклюже на большом экране, а гармонично впишется в него.

Сейчас мы воспользуемся акварельной текстурой в качестве перекрытия. В настройках слоев измените параметр наложения на "Перекрытие"(Overlay). Добавьте акварельную текстуру сверху бумажной.

Шаг 3: Создание кнопок управления.
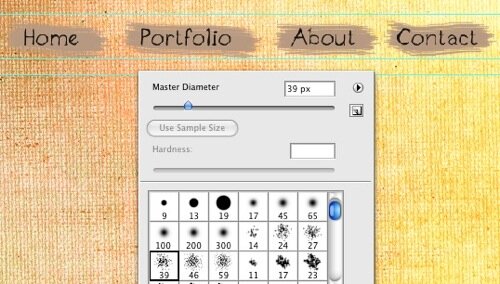
Напечатайте названия кнопок управления. Если есть необходимость используйте линейку. Я использовал шрифт Designer notes. Теперь нам надо нарисовать фон для кнопок управления. Используйте стандартную кисть, такую как показана на рисунке ниже. Цвет кисти установите следующий #beaa95. Нарисуйте этой кистью фон для каждой кнопки.

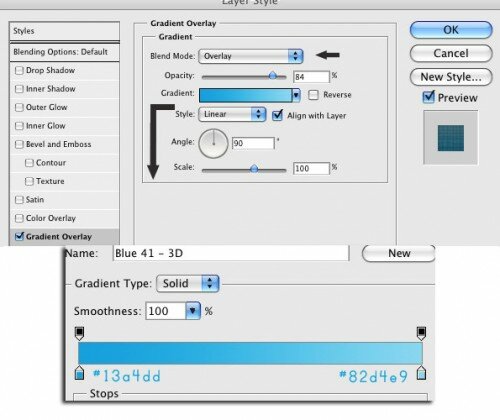
Чтобы подсветить фон кнопок, давайте воспользуемся следующими параметрами наложения: "Наложение градиента" и "Перекрытие узора" (Gradeint Overlay и Pattern Overlay). Вот настройки, которые необходимо использовать:
Цвета для наложения градиента: #13a4dd и #82d4e9.

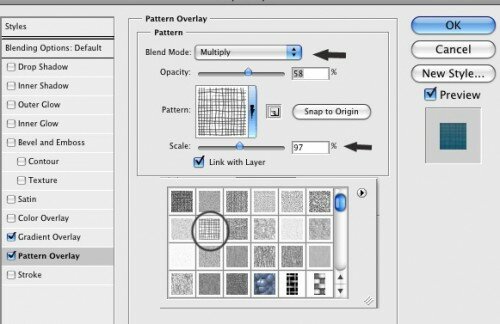
Мы воспользуемся одним из стандартных узоров, которые уже установлены Photoshop. Вот настройки для перекрытия узора:

Вот окончательный результат. Но вы можете поиграться с кистью и нарисовать по своему. Относитесь к делу творчески!

Шаг 4: Создание области для вашего контента
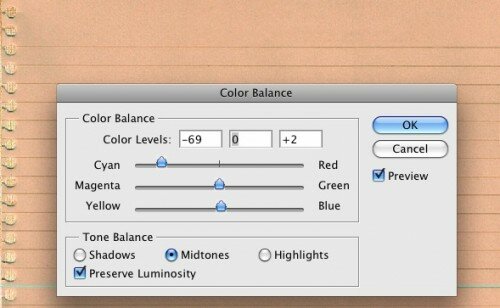
Для выполнения этого шага я использовал текстуру "Тетрадный листок", которая является измененной версией вотэтой текстуры. Просто воспользуйтесь инстурментом "Волшебная палочка" (Magic Eraser Tool), чтобы избавиться от белого фона. Я не буду вдаваться в детали этого вопроса. Это очень просто. Теперь разместите тетрадный листок прямо под кнопками управления. Необходимо немного изменить цветовые настройки. Вот какими они должны быть:

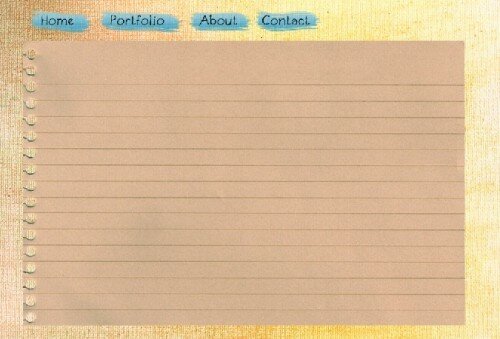
Используя инструмент "Прямоугольное выделение" ( Rectangular Margeue Tool) выделите область для контента, ровно столько сколько вам нужно, а затем зайдите в "Выделение > Инверсия" (Select > Inverse). Это позволит выделить оставшуюся часть текстуры. Затем нажимаем Delete, чтобы избавиться от всего лишнего. Теперь подвиньте лист немного ниже и если нужно измените его размер, как на следующем изображении.

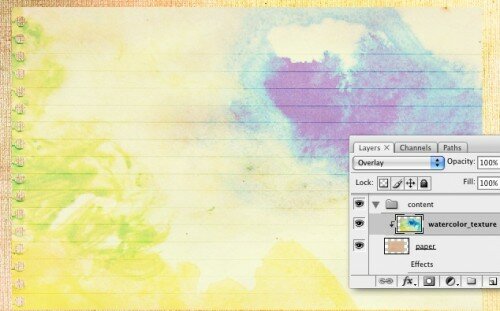
Но это еще не конец! Следующее что мы должны сделать - добавить акварельную текстуру на бумагу. Из набора текстур Watercolor texture pack выбираем текстуру #45. Накладываем ее поверх бумаги и выставляем параметр наложения: "Перекрытие". Теперь делаем из нее обтравочную маску. Заходим в "Слои > Создать обтравочную маску" (Layer >Create Clipping Mask). Вот что должно получится.

Теперь запомните, что обтравочная маска, это слой, который вы можете перемещать по странице сколько угодно.
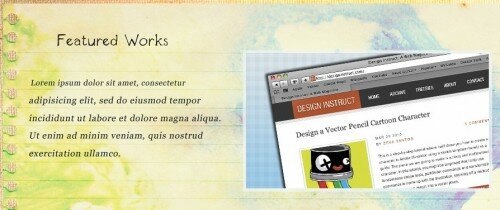
Настал черед блока готовых работ ( на рисунке featured works).

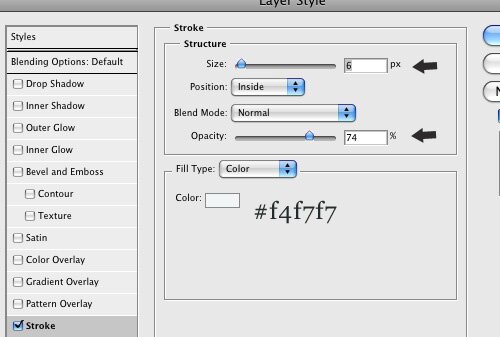
Я использую шрифт Georgia, размер - 14пт, начертание "курсив"(italic). И включаю "Обрисовку" (Stroke) в стиле слоя.

Шаг 6: Добавление футера сайта (футер - нижний колонтитул)
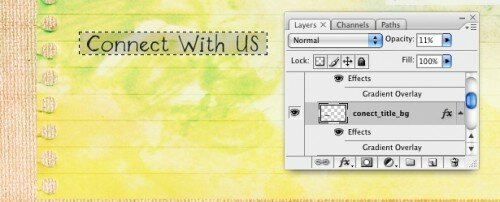
Для заголовка футера я использую шрифт Designer Notes, 30пт. Напечатайте текст и, исользуя инструмент "Прямоугольная область" (Rectangular Marquee Tool), нарисуйте прямоугольник на новом слое, который необходимо создать под текстом. Залейте прямоугольник черным и выставьте "непрозрачность" в значение 11%

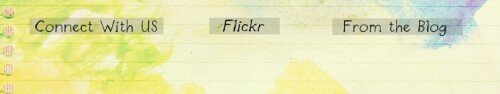
Сделайте тоже самое для других заголовков.

Расставьте иконки и напечатайте текст. Иконки изначально сделаны в акварельном стиле. Так что они подойдут к остальному дизайну.

Для блока сайта flickr используйте небольшие картинки, примените к слою с ними параметр наложения "Обрисовку" (Stroke) в стилях слоя.

Остальной текст и заголовки не представляют собой ничего сложного. Просто набирайте текст и размещайте рядом иконки. Используйте любые иконки, которые вам нравятся. Для образца текста я использовал шрифт Century Gothic, начертание - italic.

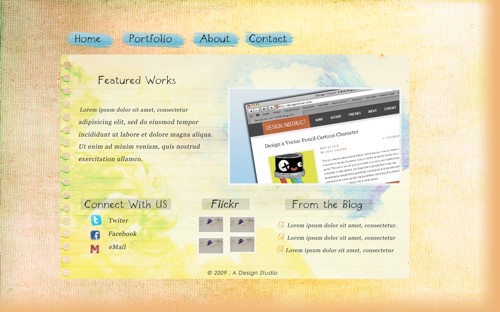
Как вы видите, используя правильные текстуры и правильные настройки любой дизайн можно превратить в красочный, яркий и приятный для глаз. Давайте посмотрим еще раз на весь макет нашего сайта.