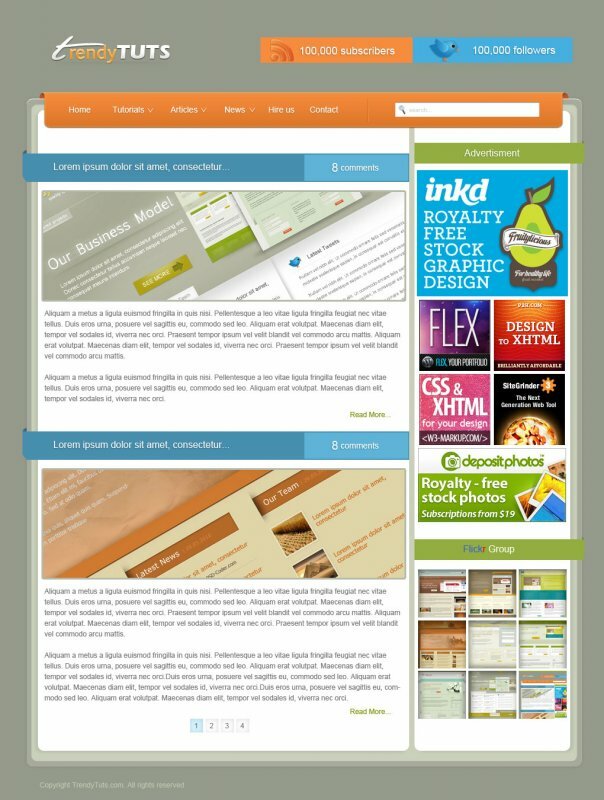
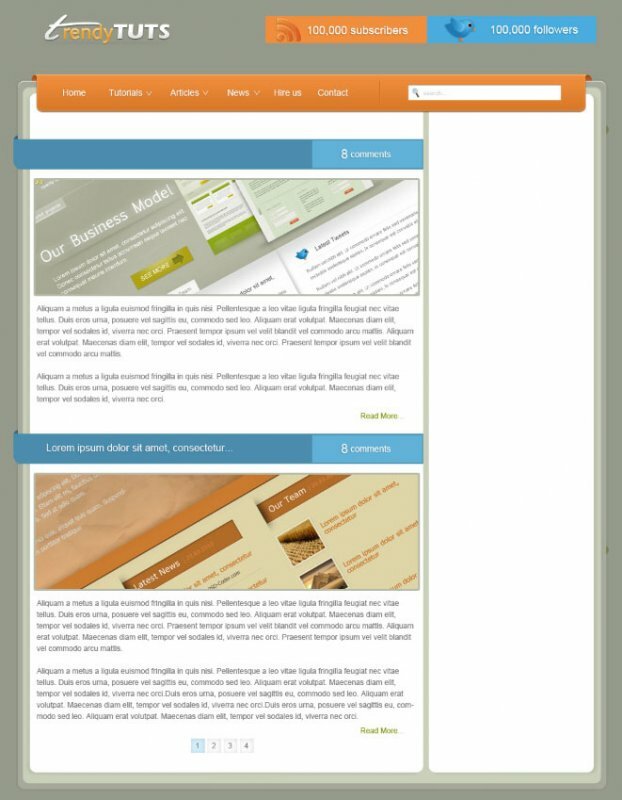
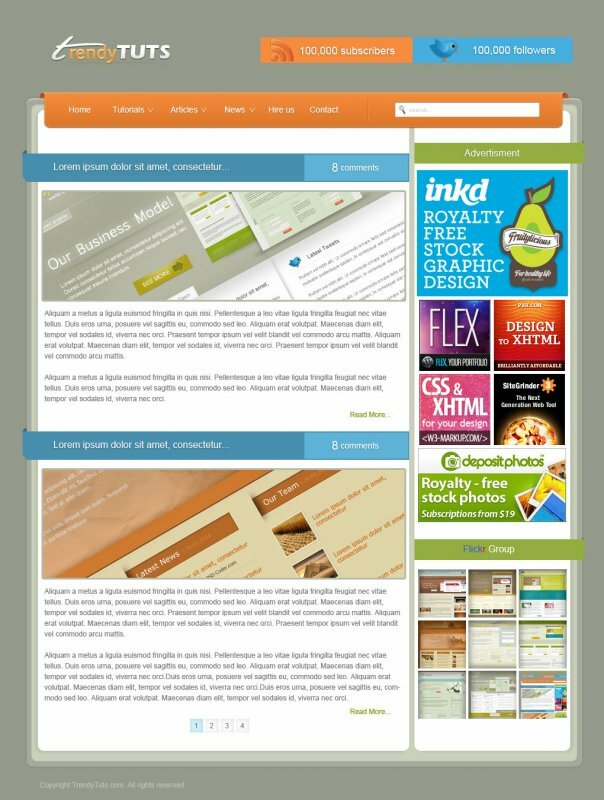
Это мой окончательный результат урока:
Загрузить файл-источник
Файл-источник для этого урока фотошопа можно загрузить с TrendyPacks.com за 5$/каждый
Хотите больше?
С Infinity Design Pack Вы получите доступ ко всем файлам-источникам наших уроков фотошоп + все пакеты векторов и кистей от TrendyPacks.com (всего там 3000 графических элементов и 6 месяцев бесплатных обновлений!)
Если Вы будете следовать моим инструкциям шаг за шагом, Вы сможете создать такое же расположение в psd за 10 минут. Я должен сказать, что я потратил больше заявленного времени, так как сначала сделал набросок на бумаге с помощью карандаша, затем попытался найти наилучшие цветовые комбинации и потом всё соединил, но, если бы я пропустил все эти шаги, то реальное время составило бы 10 минут. Поэтому перед началом этого урока фотошопа запустите секундомер!
Итак, начнём (урок и наш отсчёт времени)!
Открываем Фотошоп и создаем новый документ (Ctrl + N)
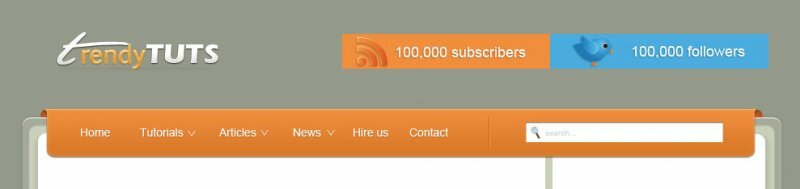
В левой части я добавлю наш логотип (TrendyTuts), а в правой с помощью инструмента Rectangle tool я буду создавать эту фигуру (527px на 43px). Я использовал цвет #f58c3e.
Я поделю фигуру на две части и поверх этого всего создам ещё одну голубую фигуру (#46afe0), используя инструмент Rectangle tool. Используя векторные фигуры из свободного набора фигур я добавлю ленту RSS и иконку Твиттера.
Вот, что у меня вышло в результате:
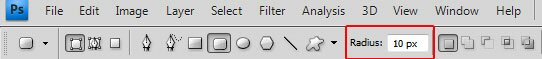
Затем создаем фигуру с помощью инструмента Rounded Rectangle Tool – выбираем радиус 10рх.

Я создам фигуру с размерами 937рх на 1127рх и буду использовать в качестве цвета #a7aa9d
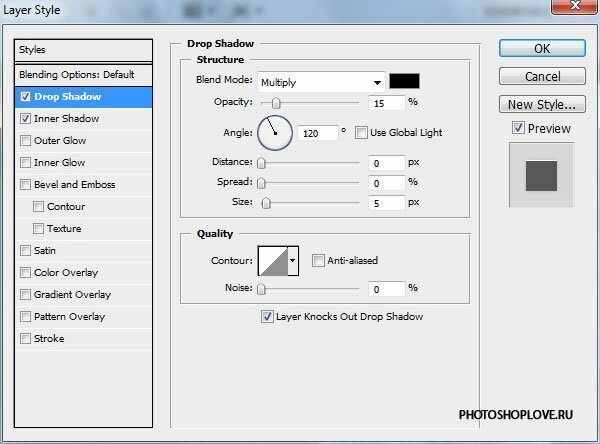
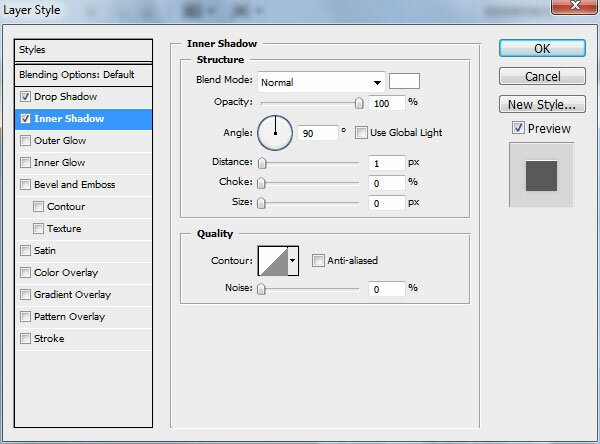
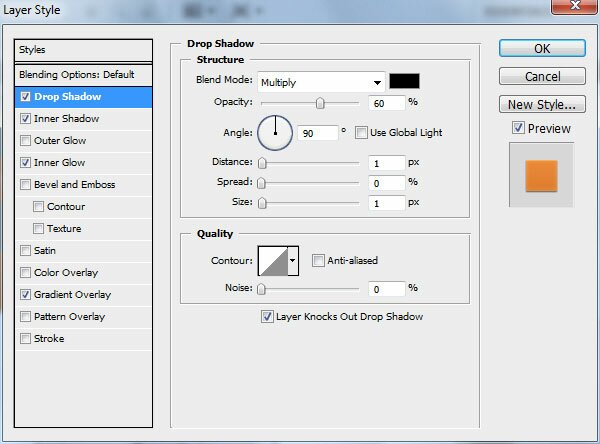
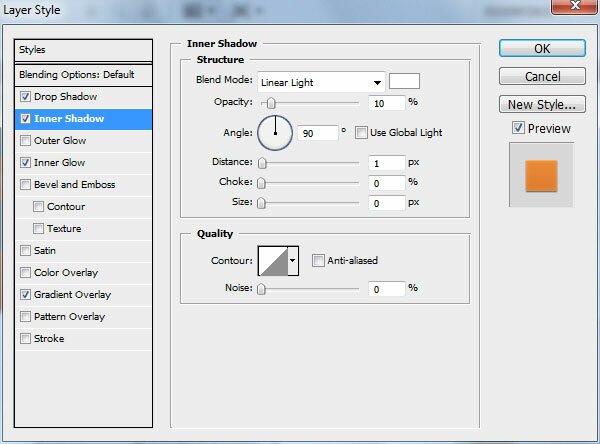
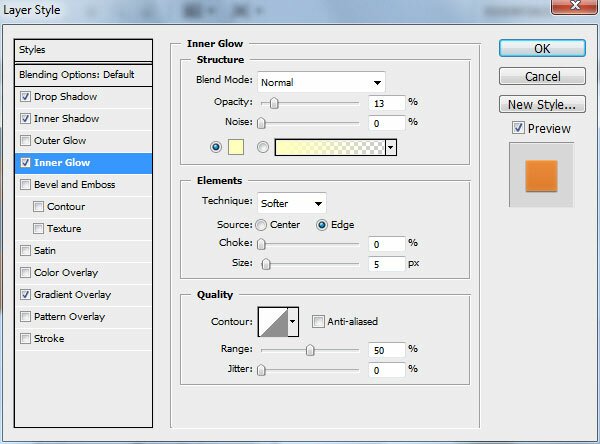
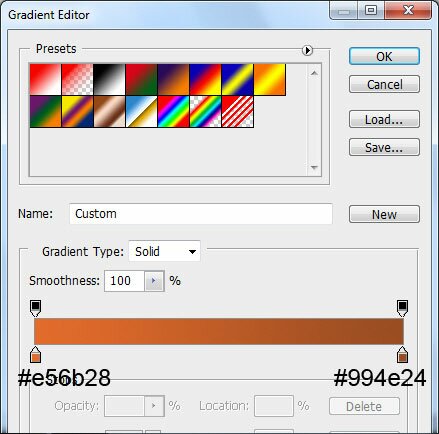
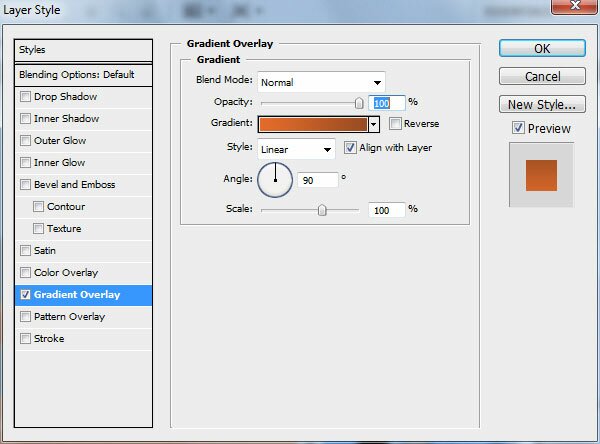
Затем я применяю эти настройки стиля слоя Layer Styles:


Затем поверх этой фигуры я создам другую, используя инструмент Rounded Rectangle Tool с радиусом 10рх. Размеры: 922рх на 1108рх и цвет #cbd0bc.
В ходе следующего шага нам необходимо убедиться, что выбран инструмент Rounded Rectangle Tool, и создать эти фигуры.
Затем я создам панель навигации.
Я выбираю инструмент Rounded Rectangle Tool и создаю эту фигуру
Затем, используя инструмент Type tool, я рисую такой элемент (сначала в верхнем левом углу фигуры)

Я нажимаю на клавиатуре Ctrl+Alt+Shift+N (чтобы создать новый слой), затем я нажимаю правой кнопкой на фигуре и выбираю пункт меню Make selection.

Я выбираю инструмент Paint Bucket Tool и заливаю моё выделение красным цветом.

Я сделаю то же самое с правой частью.

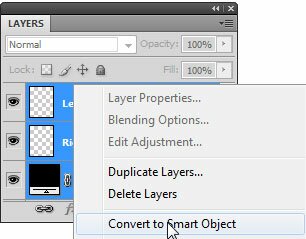
Теперь в моём наборе слоев Layer palette я выбираю навигационную панель и фигуры, нарисованные с помощью Pen tool (зажимаете Ctrl и с помощью мышки выбираем эти фигуры).
Когда они будут выделены, нажимаем правой кнопкой и выбираем пункт меню Convert To Smart Object (чтобы сгруппировать их)

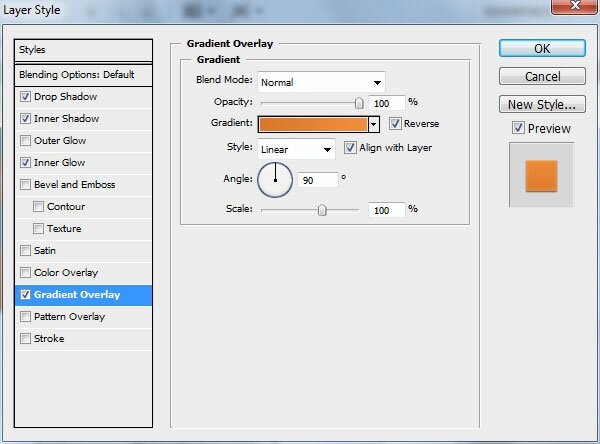
Затем применяем эти настройки стиля слоя Layer styles:




Мой результат:
Затем с помощью инструмента Type tool я добавлю ссылки для навигации:
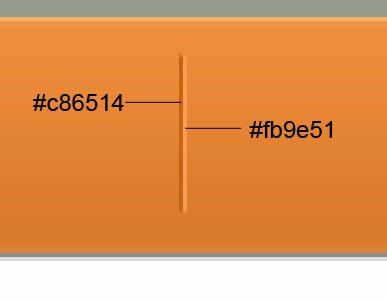
Затем я выбираю инструмент Line Tool и создаю эту фигуру, используемую для навигации.

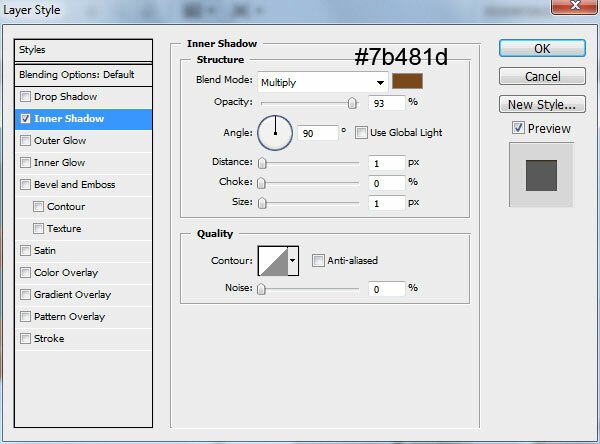
С помощью инструмента Rectangle tool я добавляю эту фигуру (она используется для поиска) и применяю эти настройки стиля слоя Layer styles:

Я также использую картинку увеличительного стекла для нашей секции Freebies Section
Мой результат:
Навигация почти закончена, но я хотел бы научить Вас уловке, которая сделает нашу навигационную панель лучше.
Выбираем инструмент Ellipse Tool и создаем фигуру вне навигационной панели (чтобы сделать это, Вы должны будете удостовериться, что слой с кругом находится под навигационной панелью в наборе слоев Layer palette).
Я создам первую фигуру слева – это чёрная фигура.

Затем я применяю эти настройки стиля слоя Layer styles:


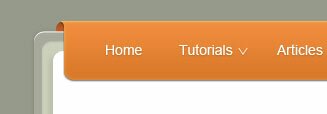
А это мой результат:

Я обработаю таким же образом правую часть.
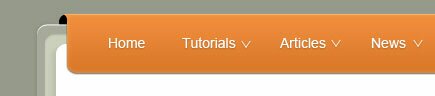
Вот мой окончательный результат для навигационной панели:
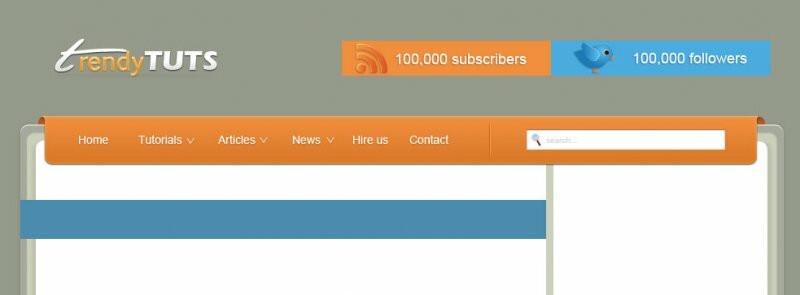
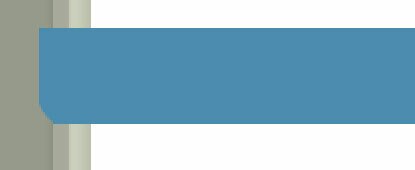
Затем я буду создавать область для содержимого, которая делается очень просто. Сначала берем инструмент Rectangle Tool и создаем эту фигуру, используя цвет #488eae
Затем с помощью инструмента Rectangle tool создаем небольшую область слева, используем цвет #5eb3d9
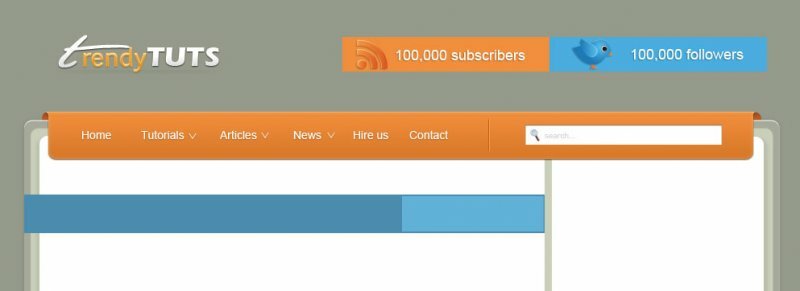
Теперь с помощью инструмента Pen Tool я делаю ту же вещь, которую сделал для навигационной панели (я создам скругленные углы)

Затем используем инструмент Ellipse Tool и создаем фигуру вне области голубой фигуры (чтобы сделать это, мы должны удостовериться, что наш слой с кругом находится под слоем с голубой фигурой в наборе слоев Layer palette). Используем цвет # 3a6a80

И, используя инструмент Type tool, добавляем изображения и текст.
Затем я создаю таким же образом боковую часть, но вместо текста я вставляю баннеры на «Рекламную площадь» и несколько изображений для Flickr Group.
Это мой окончательный результат урока создания сайта за 10 минут. Как вам? :
Теперь можете выключить свой секундомер и посмотреть, что создание этого макета в фотошопе заняло у Вас не больше 10 минут.
Переведено для https://photoshoplove.ru/
Оригинал урока фотошопа http://trendytuts.coml