
В этом коротком, но эффективном уроке фотошоп для photoshoplove.ru я научу Вас, как создать иконку Adobe Photoshop CS5, используя Фотошоп. Если у Вас есть какие-то вопросы по этому уроку фотошоп, Вы можете задать их в комментариях. Также помните, что для всех уроков фотошоп есть доступный для скачивания файл в psd.
Окончательный результат

Начнём
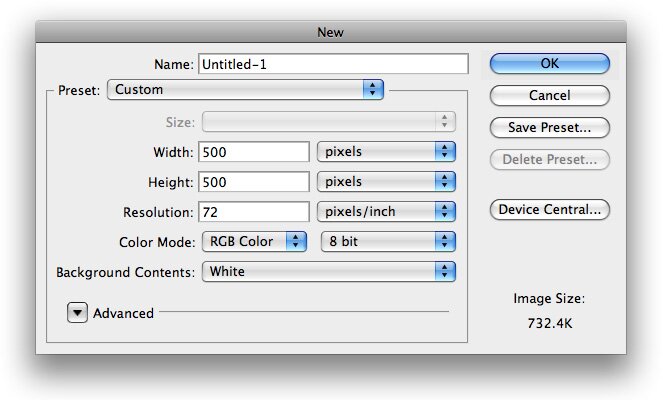
1. Первая вещь, которую мы должны сделать, это создать новый документ с разрешением 500×500.

2. Чтобы начать создание нашей иконки, используем инструмент Rectangle Marquee Tool (M) и создаем квадрат, такой же как показан ниже, который станет «передним планом» нашей иконки с коробкой. Зажимаем кнопку SHIFT, когда создаем наш квадрат, чтобы сделать все его стороны равными.

3. К нашему вновь созданному слою применяем настройки стиля слоя blending options. Чтобы сделать это, нажимаем правой кнопкой на нашем слое в наборе слоев Layers Palette и выбираем Blending Options из раскрывающегося вниз меню.


4. Чтобы создать бока нашей коробки, используем инструмент Polygonal Lasso Tool (L), создаем выделение, такое же, как показано внизу, и заливаем его цветом #04407E. Чтобы сделать наши углы точными, зажимаем кнопку SHIFT, когда размещаем следующую точку (Вы могли также выполнить ту же операцию с инструментом Pen Tool).

5. Применяем следующие настройки стиля слоя blending options к нашему вновь созданному слою


6. И предпоследний шаг по созданию коробки, это использовать инструмент Rectangle Marquee Tool (M), чтобы создать выделение, такое же, как показанное ниже, и залить его цветом #000000. Располагаем этот слой под всеми остальными слоями.

7. Применяем следующие настройки стиля blending options к этому слою:



8. Последний шаг – это добавление текста на нашу иконку. Шрифт Adobe, используемый в их иконках не является лицензионным. Он называется Adobe Clean и он доступен, только если Вы работаете на Adobe. Поэтому для этого урока фотошоп мы будем использовать что-то очень похожее на их шрифт, который называется Myriad Pro. Помещаем текст “Ps” на слой и удостоверьтесь, что тип шрифта установлен Semibold.

9. Последняя вещь, которую нам понадобится сделать в этом уроке, это добавить настройки стиля blending options к нашему текстовому слою. Добавляем следующие настройки:




10. Итак, это всё, что я хотел рассказать, и у нас готова иконка, которая выглядит также, как внизу. Если у Вас есть какие-то вопросы или комментарии, мы будем рады их услышать.

Здесь Вы можете скачать результат урока по созданию иконки в фотошопе в формате psd

