
Параллельно Вы узнаете новые способы создания светового эффекта и эффекта Боке, корректировки изображений и довольно интересный метод создания маленьких летающих и падающих частиц света.
Чтобы выполнить этот урок, Вам понадобятся жирный шрифт (Bold Font) и абстрактные кисти (Abstract Brush). Если у Вас их нет - скачайте, а затем приступайте к выполнению урока.
Давайте попробуем!
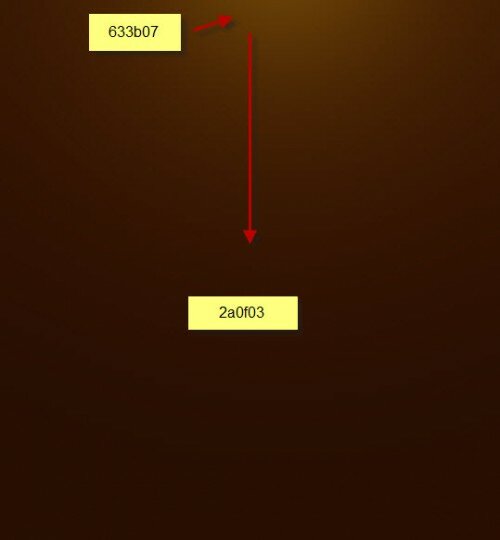
Для начала создайте новый документ размером 500х600 пикселей. В панели Инструменты выберите инструмент Градиент (Gradient Tool) и заполните им фон документа, как показано на картинке.

Как Вы видите, цвет градиентной заливки отличается от итогового цвета нашей картинки. Мне показалось, что в целях эксперимента вначале лучше использовать более темный цвет для наполнения фона. Позже я в любой момент смогу изменить цвет на другой более подходящий с помощью корректировки изображения.
Выберите инструмент Текст (Type Tool) и напечатайте какой-нибудь текст в центре изображения большими буквами, используя жирный шрифт. Назовите этот слой «Основной» и уменьшите его прозрачность (Opacity) до 40%:

Далее выбираем следующие значения:
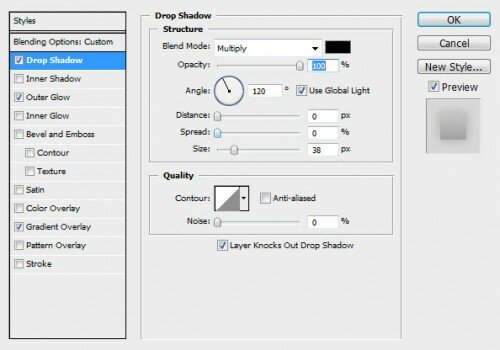
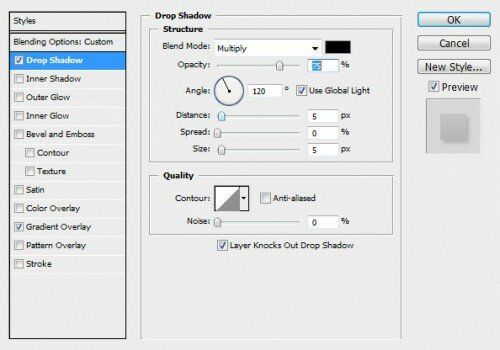
Тень (Drop Shadow):

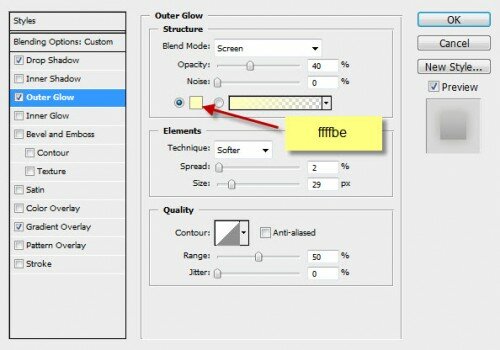
Внешнее свечение (Outer Glow):

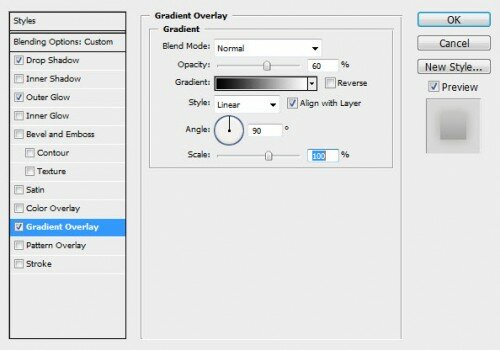
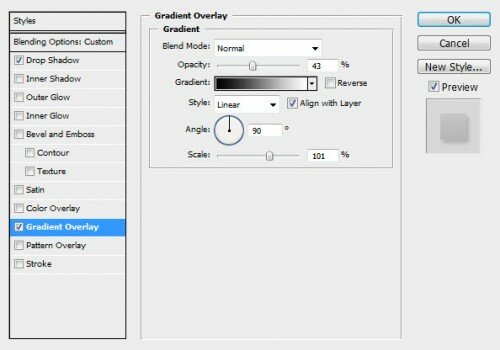
Наложение градиента (Gradient Overlay):

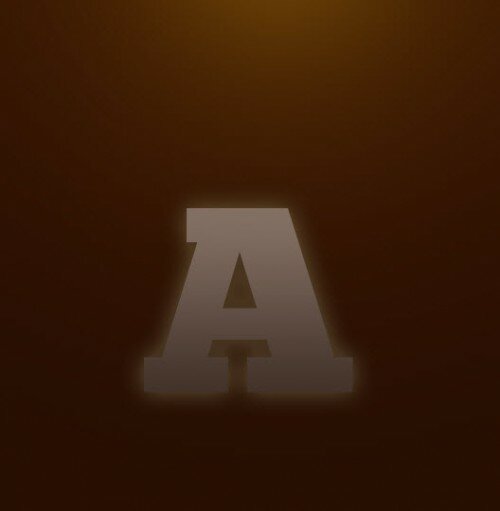
После этих действий у Вас должен получиться вот такой эффект:

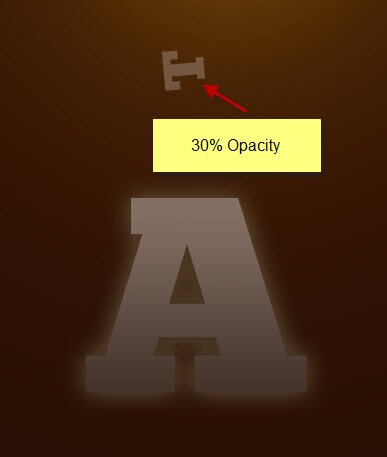
Напечатайте на холсте букву меньшего размера. Этот слой назовите «Второй» и установите непрозрачность (Opacity) около 30%. Далее выберите инструмент Свободное трансформирование (Free transform) или используйте сочетание клавиш ctrl+T, и немного поверните текст, чтобы он выглядел так, будто падает сверху вниз.

Для этого слоя установите следующие Параметры наложения (Blending options):
Тень (Drop Shadow):

Наложение градиента (Gradient Overlay):

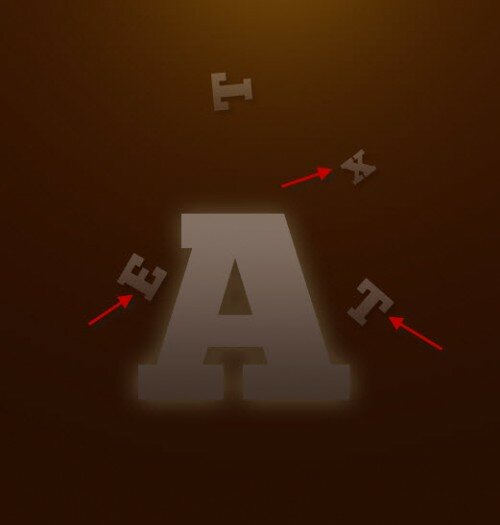
Затем создайте несколько копий второго слоя, каждый из которых поверните и разместите вокруг базового слоя:

Теперь добавим тексту эффект воображаемого свечения. Для этого создайте новый слой и назовите его «Нижняя полоса света» и разместите над Базовым слоем. Затем возьмите мягкую кисть белого цвета и одним прикосновением нарисуйте точку наверху холста:

Сожмите слой в тонкую полоску с помощью инструмента Свободное трансформирование (Free transform), соблюдая при этом масштаб:

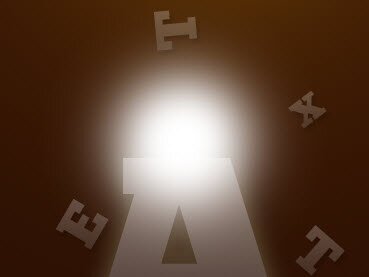
Переместите эту полоску к нижней части текста и измените режим слоя на «Мягкий свет» (Soft Light):

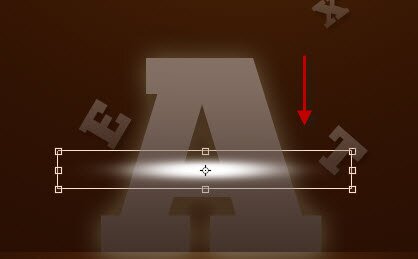
Теперь добавим немного яркости нашему тексту. Для этого создайте новый слой вверху слоя «Нижняя полоса света» и назовите его «Яркость». Используя небольшую мягкую кисть белого цвета, создайте круг, как показано ниже:

Сожмите его в тонкую полоску:

Разместите слой «Яркость» над слоем «Нижняя полоса света» и измените режим наложения слоя на «Перекрытие» (Overlay):

Таким образом, Вы получили вот такой эффект (Вы можете скопировать слой несколько раз для большей глубины эффекта):

Таким же образом, только уже не используя сжатие, создайте еще немного света вокруг текста:

Теперь добавим к тексту немного эффекта Боке, в этом нам поможет функция динамичной кисти (dynamic brush).
Возьмите круглую кисть белого цвета, установив параметр ее жесткости на 80%. Установки кисти выберете следующие:
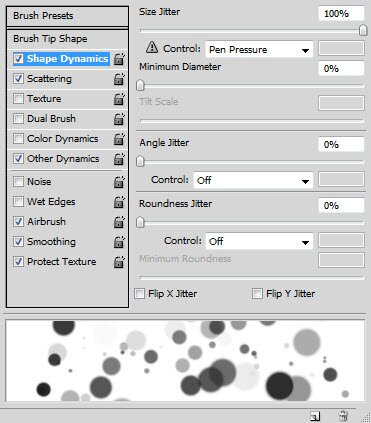
Динамика формы (Shape dynamics):

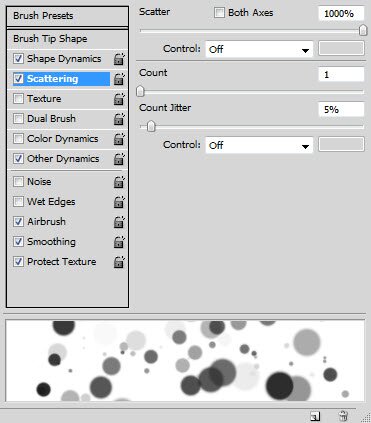
Рассеивание (Scattering):

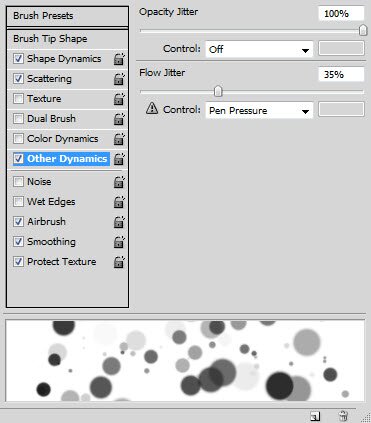
Другая динамика (Other Dynamics):

И поставьте галочку напротив параметров Аэрограф (Airbrush), Сглаживание (Smoothing) и Защита текстуры ( Protect Texure).
Теперь, используя созданную кисть, добавьте немного эффекта Боке вокруг текста. Убедитесь в правильно выбранном размере кисти:

Как Вы видите, я использовал меньше Боке наверху для создания большей глубины изображения:

Теперь приступим к созданию в тексте летающих/падающих частиц света. Создайте новый слой, разместив его над всеми остальными, и назовите «Частицы». Выбрав маленькую круглую кисть белого цвета, щелкните один раз в любом месте на холсте:

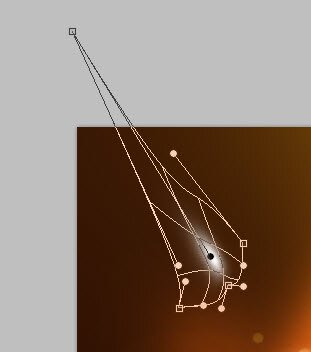
Используя инструмент Лассо (Warp Tool), растяните пятно как показано на рисунке:

Для более изогнутой формы можете сделать это несколько раз:

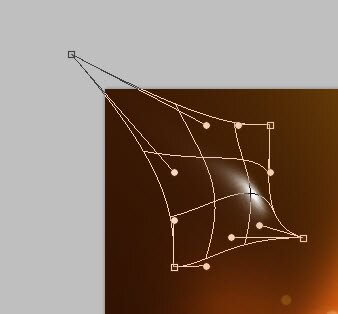
После того, как Вы достаточно изогнули пятно, просто скопируйте этот кусочек слоя и разбросайте вокруг текста (в это время можете поэкспериментировать с параметрами наложения, используя Мягкий свет, Перекрытие, Свечение, Жесткий свет и другие. Заодно меняйте степень прозрачности слоев, чтобы каждый из них выглядел по-разному, это придаст изображению большей глубины):

Необязательно: для придания тексту большей элегантности, можно скопировать слой «Нижняя полоса света», изменив его размер, и сделать меньшую полосу внизу текста:

Теперь мы можем добавить немного абстрактной текстуры к нашему изображению. Над фоновым слоем создайте новый слой, назвав его «Текстуры». Используйте набор абстрактных кистей (abstract brushset) и нарисуйте линии в указанных местах:

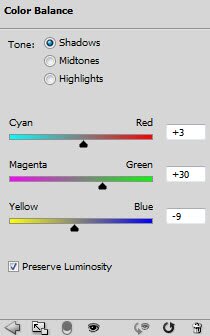
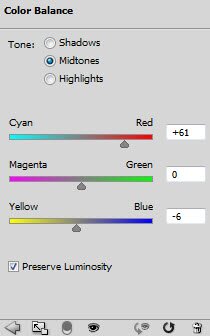
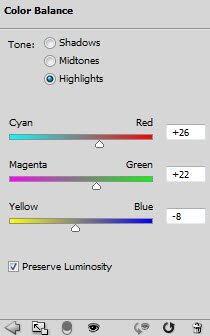
Для окончательной обработки я добавил два корректирующих слоя поверх всех остальных.
Баланс цвета (Color Balance):



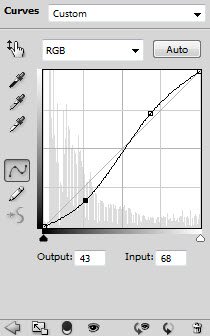
Кривые (Curves):

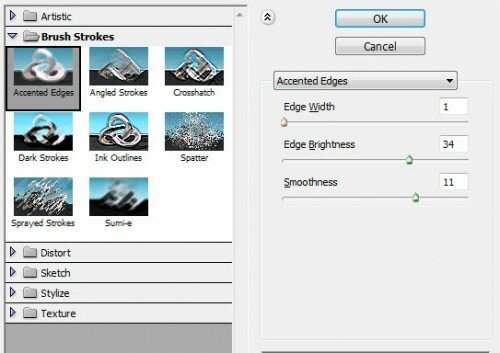
Вы можете также выполнить сведение слоев (Flatten), скопировать фоновый слой и добавить немного стилизации с помощью закладки «Фильтр – Штрихи - Акцент на краях» (Filter > Brush strokes > Accented edge):

Это добавит немного мягкости и размытости тексту:

Добавьте маску слоя на скопированный слой, чтобы размазанной оказалась только нужная Вам часть изображения, а не вся картинка:

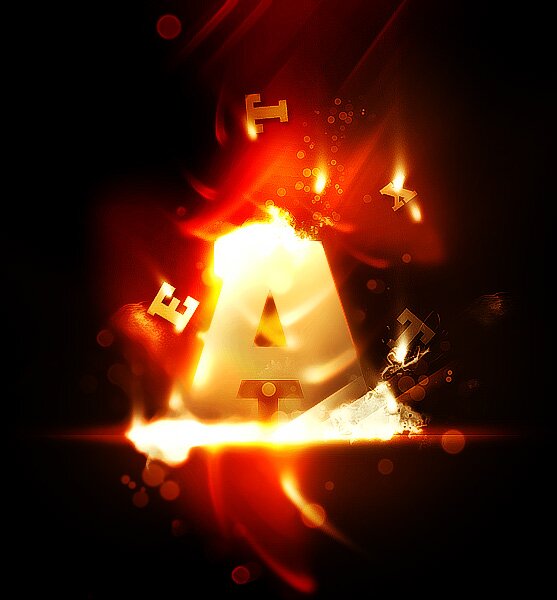
Добавьте немного резкости к финальной картинке и вот результат:

Вот и весь урок! Надеюсь, что Вам понравилось и Вы научились чему-то новому.
Оригинальный урок: http://www.psdvault.com/
Урок переведен специально для photoshoplove.ru

