
Вот такой текст мы можем получить в конце урока
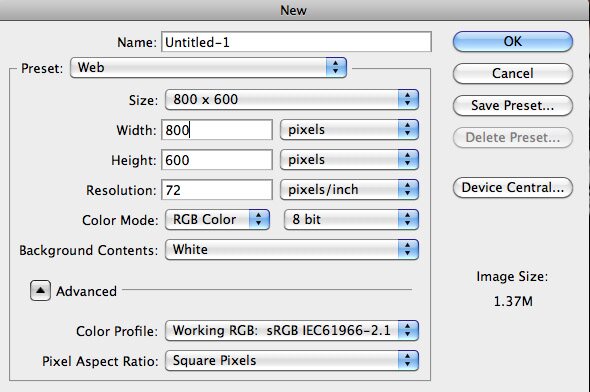
Начнем с создания нового документа размером 800х600 и с разрешением 72.

Окно создания документа в Photoshop
Разблокируем первый слой, для этого щелкнем по нему два раза.
Затем щелкнем по слою левой кнопкой мышки и выберем Перекрытие градиентом (Gradient Overlay) в свойствах слоя.

Окно Стили Слоя(Layer Style)
В настройках градиента выставляем параметры первого цвета - 343434, второго -1f1f1f.
Теперь документ выглядит вот так:
Далее выбираем инструмент Текст (Text Tool) или просто нажимаем «T» и пишем что-нибудь. У нас первое слово Cryptic. Затем создаем другой текстовый слой и пишем второе слово, например, CFX. Для этого урока были выбраны розовый (d900a3) и голубой (0066ff) цвета.
Убедитесь, что два слова – разные слои.

Напишите ваш текст с помощью инструмента Текст(Text Tool)
Затем в свойствах слоя устанавливаем параметр Штрих (Stroke).

Окно Layer Style->Stroke(создание обводки для текста)
Теперь нам нужно преобразовать оба слоя в растровый формат, для чего в свойствах слоя (щелкните правой кнопкой на слое) выбираем «Преобразовать»(Rаsterize).
Т.к. мы собираемся добавить еще один стиль, нужно выполнить слияние слоев (Merge Layers).

Правый клик по слою выдаст такое контекстное меню
В свойствах слоя после слияния снова выбираем параметр Штрих (Stroke)

Снова добавляем границу для шрифта
Картинка должна получиться вот такая:
Теперь разделим текст, для чего используем инструмент Выделение (Marquee Tool) и выделим Cryptic. Нажимаем Ctrl-X, затем Ctrl-V. Мы получили два слоя.

Мы получили два слоя с текстом вместо одного
Далее выполним вращение текста в любом направлении, какое пожелаете.

Я повернул текст против часовой
Создаем 2 новых слоя, назвав их Свет 1 (Light 1) и Свет 2(Light 2). Мы собираемся добавить немного сияния нашему тексту. Выбираем Инструмент Лассо (Polygon Lasso), установив параметр пера 20.

Установить параметр Feather 20px для Polygon Lasso

Выберите Polygonal Lasso
Теперь выделяем кусочек вот так:

Выделяем место для места блика
После использования инструмента должно получиться такое выделение:

Нажмите Enter и получится такое
Выбираем инструмент Заливка (Paint Bucket Tool), поменяв цвет фона на Белый, и закрашиваем выделенную область.

Заливка (Paint Bucket Tool) белым цветом
Затем с помощью инструмента Ластик (Eraser Tool) уберем лишнее вокруг текста.

Удалите лишний блик выходящий за пределы букв
То же самое повторим с другой стороны, ну или в любом другом месте.

Удалите другие блики
Вот и все! Теперь можно изменить прозрачность слоя (Opacity), чтобы придать картинке большей реалистичности. Вот так:

Вот такой текст с бликом в стиле 80х получился у меня
Источник урока(author): http://crypticgfx.com/
Перевод для сайта photoshoplove.ru выполнил UnFolds.




