
В этом уроке я покажу Вам, как можно создать свой собственный профессиональный баннер.
Итак, в начале Вам нужно создать новый документ с размером холста 500х300 пикселей и белым фоном.

Теперь возьмите инструмент "Прямоугольная область"(Rectangle Tool), и выставьте радиус растушевки 5 px, чтобы сделать форму цветом #6d9e1e, как на картинке ниже.

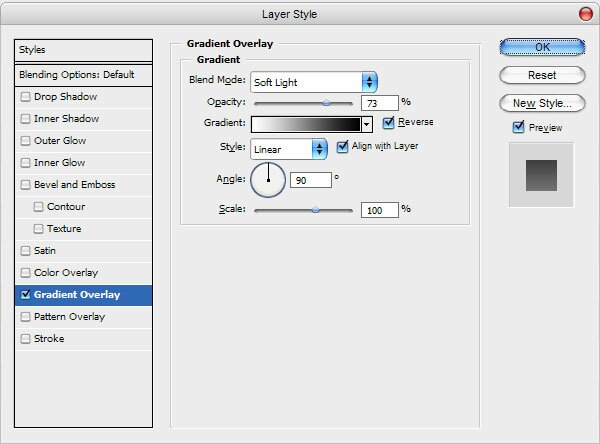
Теперь добавьте стиль слоя наложение градиента (Gradient Overlay) для вашего слоя с формой.

Результат должен выйти таким.

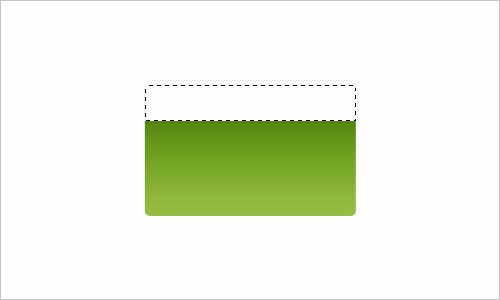
Хорошо, двигаемся дальше. Время создать заголовок для нашего баннера. Нажмите Ctrl + левая кнопка мыши на миниатюре слоя в палитре слоев, чтобы выделить форму баннера, затем используйте инструмент "Прямоугольная область"(Rectangular Marquee Tool), чтобы обрезать часть выделения. Держите Alt и обрезайте нижнюю часть, как показано на моем рисунке. После этого залейте оставшуюся часть белым.

Уберите выделение, нажав Ctrl+D и установите параметры наложения (layer mode) в значение "перекрытие" (Overlay), непрозрачность установите в значение 20%.

Хорошо, теперь следующий шаг. Хотелось бы добавить графический элемент к вашему заголовку. Зайдите в Google Images и найдите картинку, которую бы вы хотели добавить. Неважно, что это будет за картинка. Все зависит от назначения вашего баннера. Я, например, добавил будильник, который можно загрузить здесь. Откройте эту картинку и скопируйте ее на наш холст. Теперь нажмите Ctrl+T, чтобы сделать картинку поменьше.

Примените инструмент "Резкость"(Sharpen Tool), чтобы сделать объект немножко более резким.

Хорошо, поехали дальше. Выбирайте инструмент "Горизонтальный текст" (Horizontal Type Tool)
и пишите название заголовка.

В своей работе, я использую шрифт Myraid Pro, просто потому что он мне нравиться. Цвет выбираю белый.
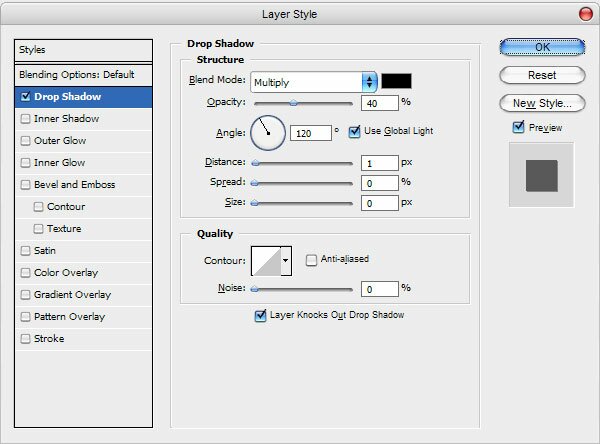
Вообще-то шрифт не бесплатный, но если у Вас его нет, ему всегда можно найти хорошую замену. Теперь добавляем стиль слоя - "Тень" (Drop Shadow), к нашему тексту.

Результат ниже.

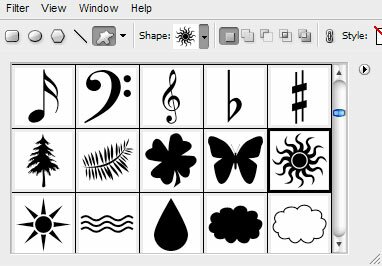
Хорошо, мы закончили с заголовком. Теперь хотелось бы добавить несколько дизайнерских элементов к нашему баннеру. Используйте инструмент "произвольная фигура" (Custom Shape Tool) и выберите одну из стандартных фигур Photoshop, которые можно увидеть на рисунке ниже.

Добавьте две фигуры белого цвета на наш баннер.

Объедините их обе в один слой. Теперь нам необходимо обрезать все, что выходит за пределы баннера. Как это сделать? Нажимаем Ctrl+ левая кнопка мыши на миниатюре слоя с формой баннера на палитре слоев, чтобы выделить форму баннера, а затем делаем инверсию выделения с помощью Ctrl+Shift+I. Затем жмем Delete, чтобы очистить выделение.

Убираем выделение нажатием Ctrl+D. А теперь поиграйтесь с параметрами наложения слоя. Я выбрал следующие параметры: мягкий свет (Soft Light), непрозрачность (opacity) - 20%.

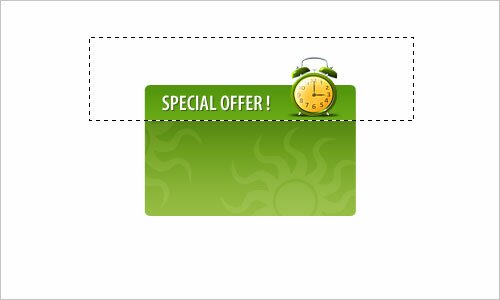
Теперь надо очистить заголовок баннера от этих элементов. Используйте инструмент "Прямоугольное выделение" и сделайте выделение, как на рисунке ниже, а затем нажмите Delete, чтобы очистить эту область.

Отмените выделение (Ctrl+D) снова и добавьте новый текст с помощью инструмента "Горизонтальный текст"(Horizontal Type Tool). Используйте снова-таки белый цвет для текста.

Самое время добавить последний текст. Но перед этим давайте сделаем под него подложку. Используйте инструмент "Прямоугольное выделение" (Rounded Rectangle Tool) с радиусом 2 px и добавьте форму вот такого цвета #69990d.

Используйте, инструмент "Горизонтальный текст", чтобы добавить текст на подложку.

Ну вот и все, урок окончен. Теперь у Вас есть свой настоящий профессиональный дизайнерский баннер. Правда красиво получилось?

Источник: photoshopstar.com
Перевод: photoshoplove.ru

