Мы воспользуемся файлами 960 Grid System. Загрузите архив с файла (нажмите "Download" в правом верхнем углу сайта), разархивируйте его и откройте файл “960_grid_24_col 2.psd” (он находится в "Templates > Photoshop"). Отключите в панели слоев группу "24 Col Grid" и активируйте направляющие (Guides), для этого зайдите в "Просмотр > Показать > Направляющие" (View > Show > Guides). Чтобы быстро скрывать/показывать направляющие нажимайте комбинацию клавиш "Ctrl + ;" (в русской раскладке "Ctrl + ж").
Шаг 1
В первую очередь мы увеличим размер документа. Зайдите в "Изображение > Размер холста" (Image > Canvas size), установите ширину в значение 1200 пикселей, а высоту - 1160 пикселей.
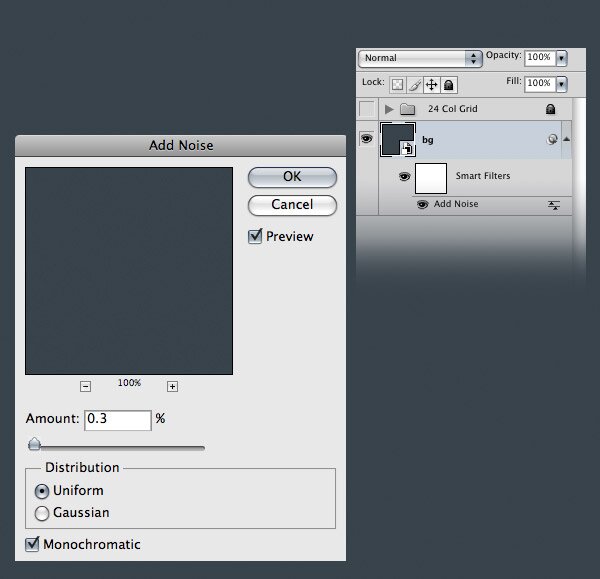
Используйте инструмент "Заливка" (Paint Bucket Tool), чтобы залить фон цветом #38434b. Сделайте правый клик на фоновом слое и выберите преобразовать в смарт-объект (Convert to smart object). Затем зайдите в "Фильтр > Шум > Добавить шум" (Filter > Noise > Add Noise) и установите настройки такие, как на нижеследующем изображении. Назовите этот слой "bg".

Шаг 2
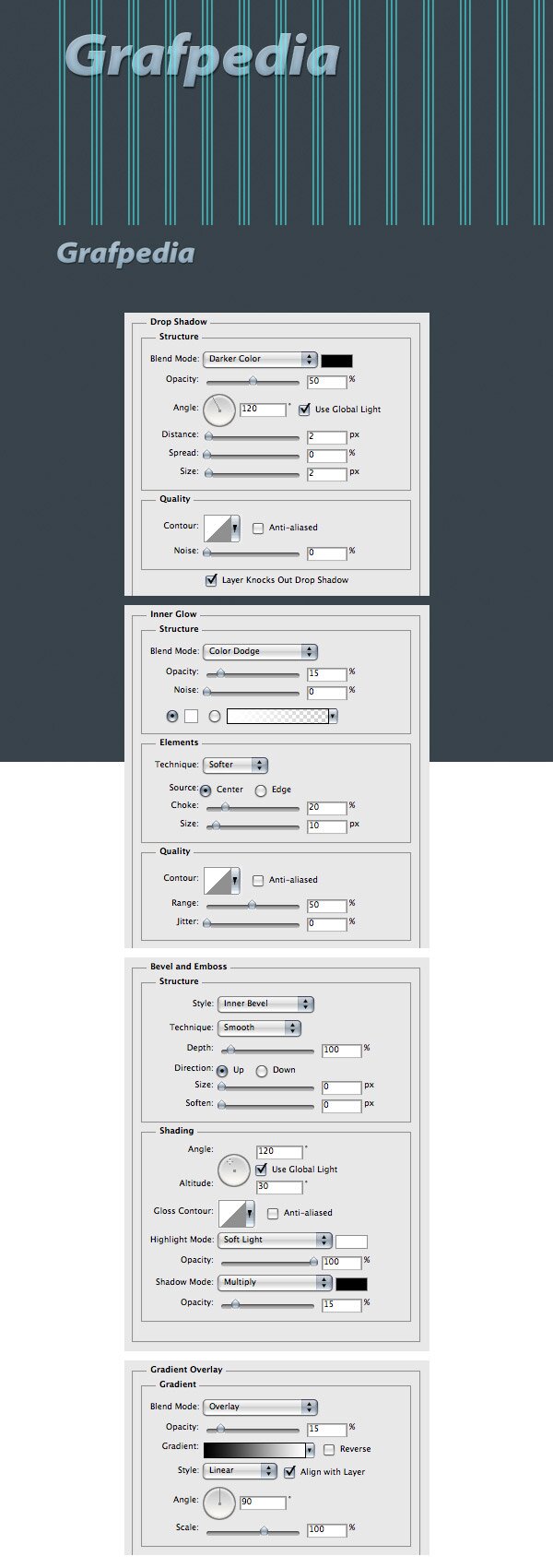
Выберите инструмент "Текст" (Type Too) и напишите название вашего макета в верхнем левом углу вашего документа, используя цвет #93aaba. Смотрите на изображение ниже, чтобы правильно подобрать место для текста. Теперь делаем двойной клик на этом слое, чтобы открыть "Стиль слоя" (Layer Style) и устанавливаем настройки, как показано ниже.

Шаг 3
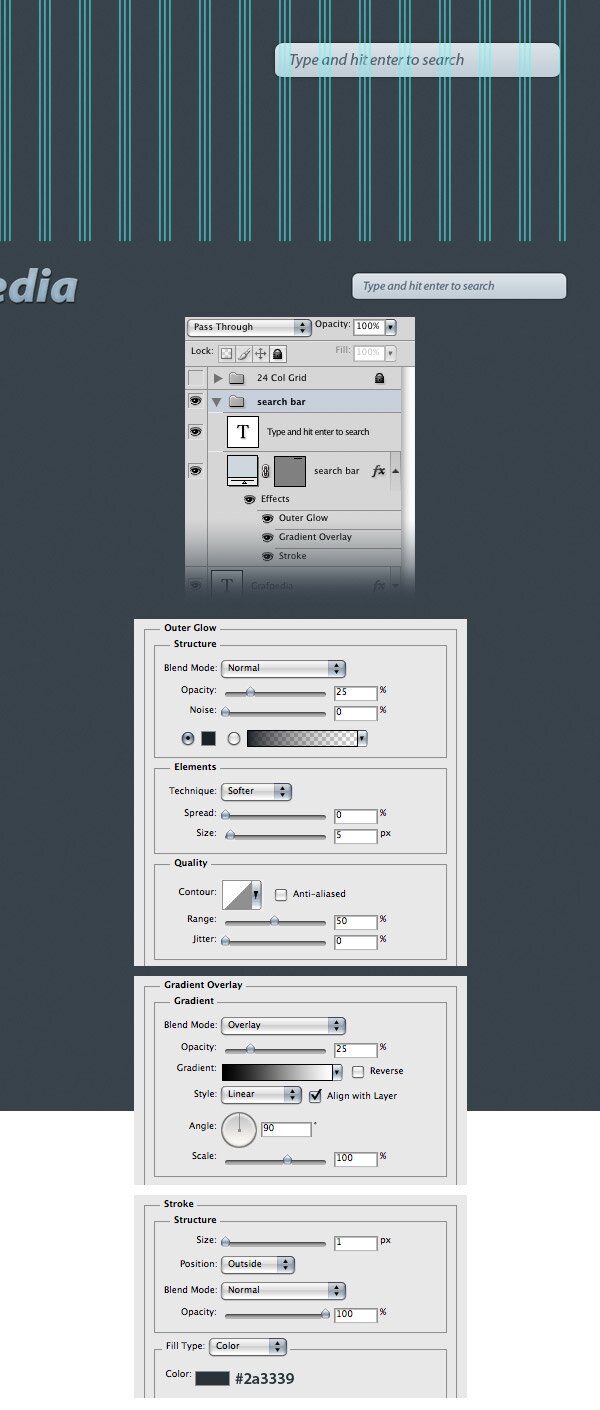
Создайте новую группу и назовите ее "search bar". Выберите инструмент "Прямоугольник со скругленными углами" (Select the Rounded Rectangle Tool ), установите значение радиуса равным 8 пикселей и сделайте скругленный прямоугольник в правой части вашего макета, используя цвет #cdd7de. Для сравнения смотрите на ниже следующее изображение. Открываем "Стиль слоя" (Layer Style) и устанавливаем настройки, как показано ниже. Этот слой назовите "search bar". Затем выберите инструмент "Текст" (Type Tool) и добавьте ваш текст на ваш прямоугольник, используйте цвет #526572.

Шаг 4
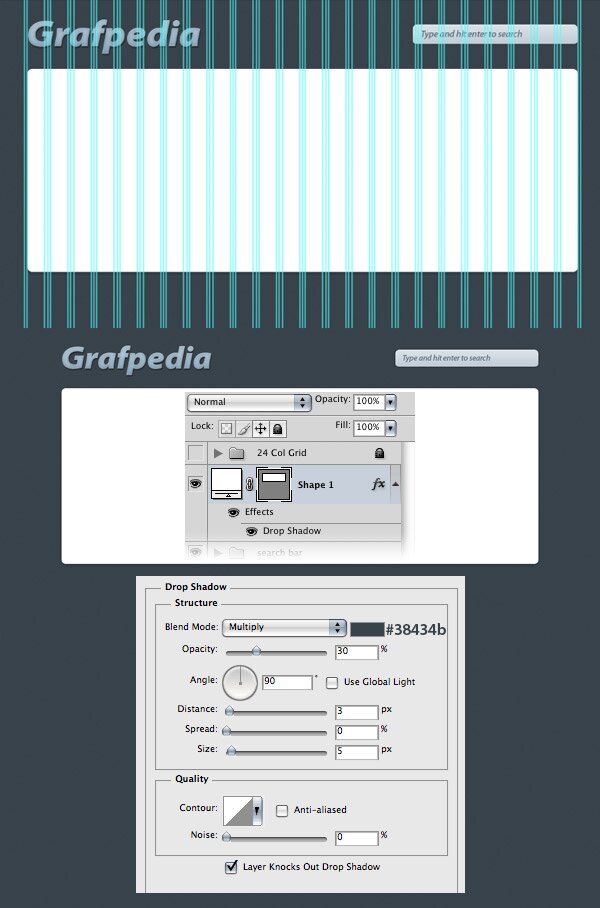
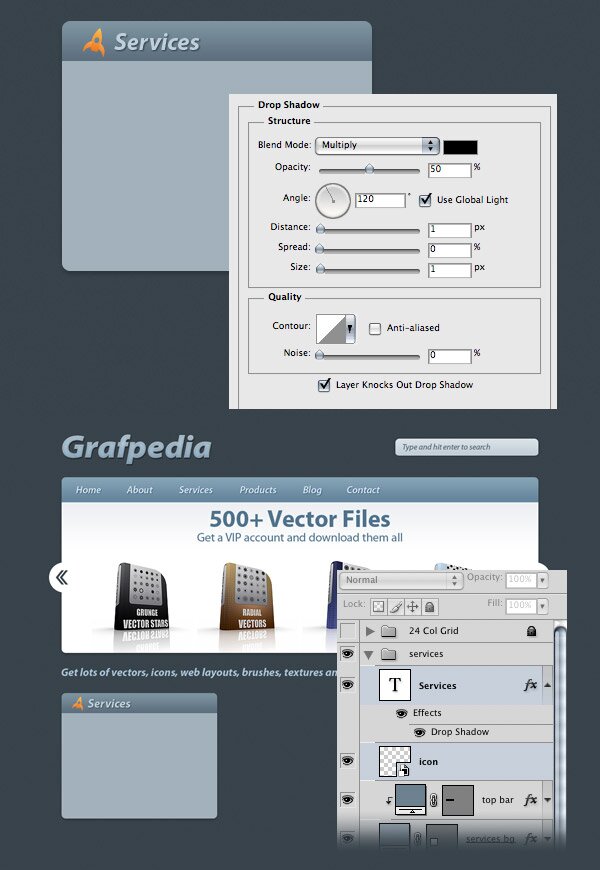
Выберите инструмент "Прямоугольник со скругленными углами" (Select the Rounded Rectangle Tool ), установите значение радиуса равным 8 пикселей и сделайте белый прямоугольник, как на картинке ниже. Открываем "Стиль слоя" (Layer Style) и устанавливаем настройки, как показано ниже, чтобы добавить тень.

Шаг 5
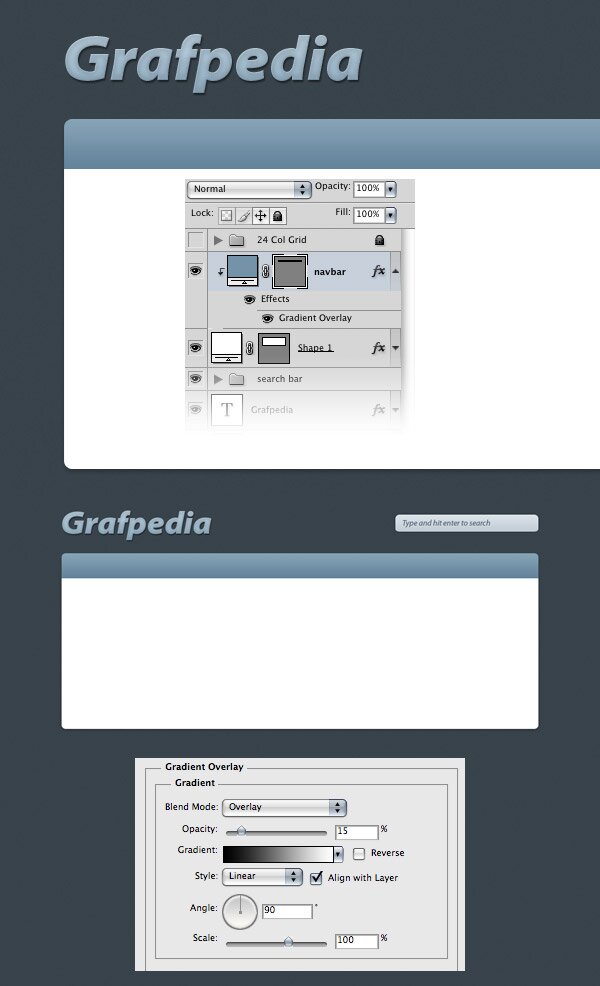
Используйте инструмент "Прямоугольник" (Rectangle Tool), чтобы создать прямоугольник высотой 50 пикселей и цветом #7493a8 в верхней части белого скругленного прямоугольника. Делаем правый клик на этом слое и выбираем "Создать обтравочную маску" (Create Clipping Mask). Двойной клик на этом слое и воспользуемся настройками из нижеследующего изображения Для "Наложения градиента" (Gradient Overlay). Назовите этот слой "navbar".

Шаг 6
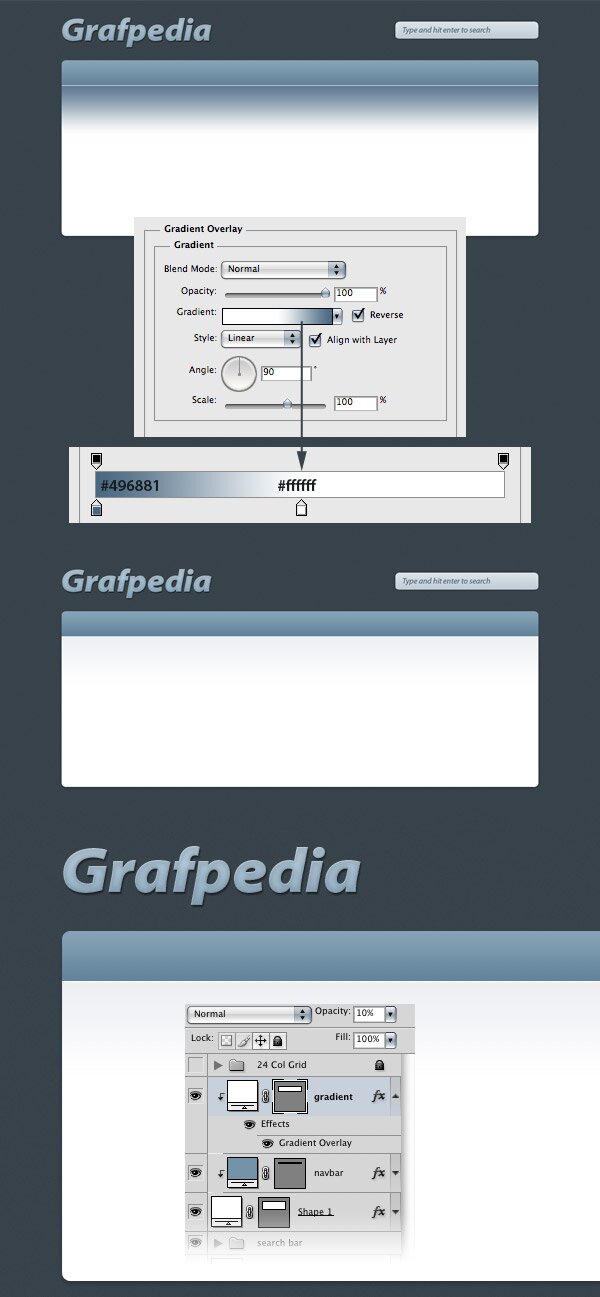
Используйте инструмент "Прямоугольник" (Rectangle Tool), чтобы создать белый прямоугольник под прямоугольником для панели навигации, который был сделан в предыдущем шаге. Добавьте наложение градиента для этого слоя, используя настройки из нижеследующего изображения. Между этими двумя прямоугольниками оставьте расстояние в 1 пиксель. Назовите слой "gradient" и установите непрозрачность в значение 10%.

Шаг 7
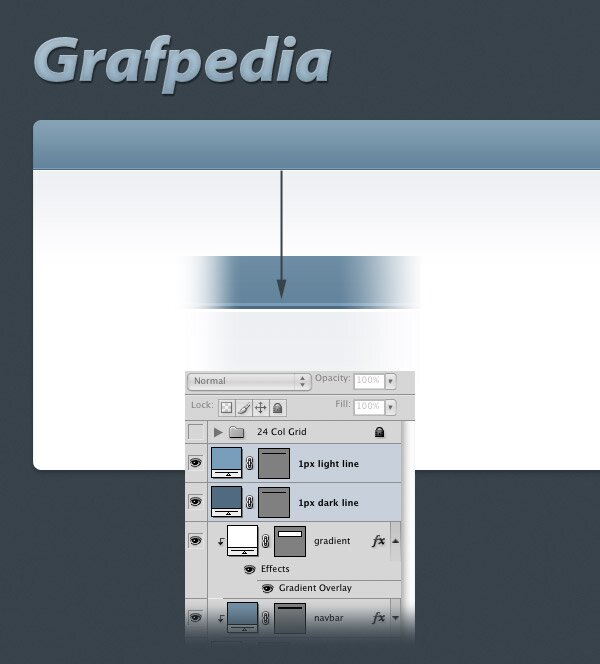
Выберите инструмент "Линия" (Line Tool), задайте ширину - 1 пиксель, и создайте линию в нижней части навигационной панели, используя цвет #506b7f. Назовите этот слой "1px dark line"
Нажмите "Ctrl + J", чтобы сделать дубликат этого слоя. Выберите инструмент "Перемещение" (Move Tool), нажмите один раз стрелку вверх на клавиатуре, чтобы поднять линию на один пиксель вверх. Измените цвет на #789ebb и назовите слой "1px light line".

Шаг 8
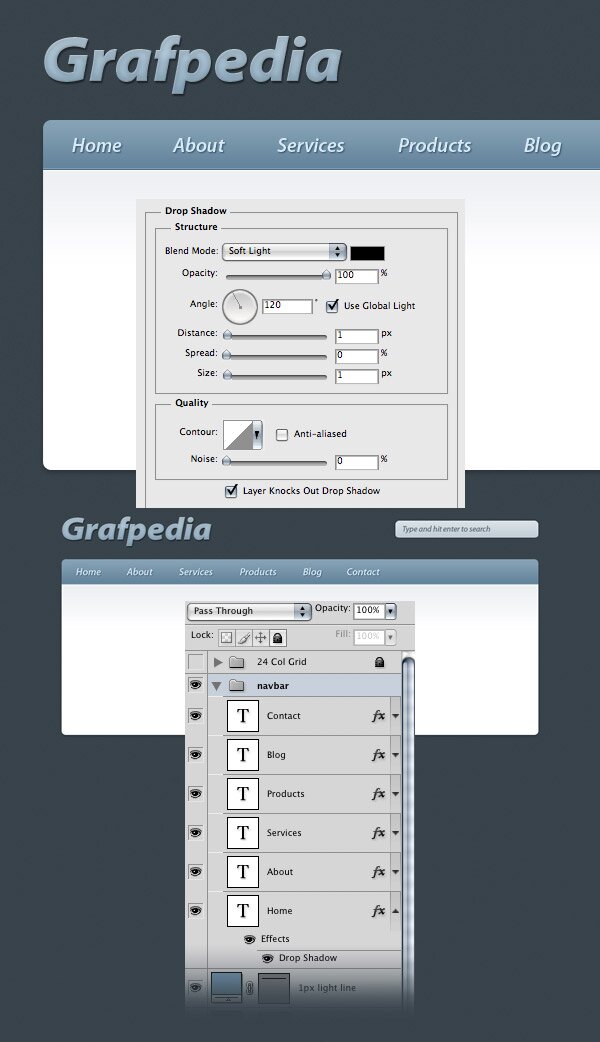
Создайте новую группу и назовите ее "navbar". Выберите инструмент "Текст" (Type Tool) и впишите названия для кнопок вашей навигационной панели, используйте цвет #d8e9f5. Добавьте тень к этом текстовому слою, используя настройки из нижеследующего изображения.

Шаг 9
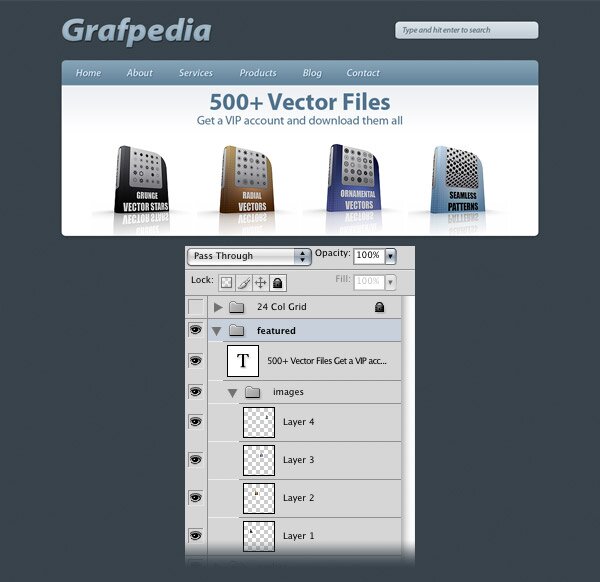
Создайте новую группу и назовите ее "featured". Затем добавьте картинки и текст в белый скругленный прямоугольник, как на картинке ниже. Я использую вот эти изображения эти изображения, но для них нужно иметь вип-аккаунт, поэтому можно использовать любые другие. Для текста я использовал цвет #50728d.

Шаг 10
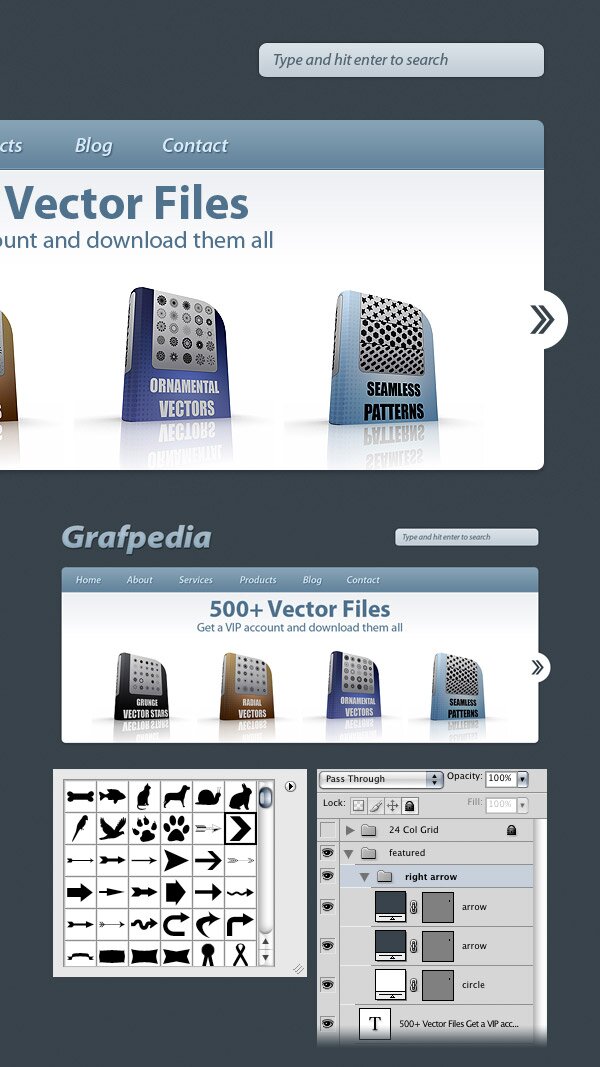
Создайте новую группу и назовите ее "right arrow". Теперь выберите инструмент "Эллипс" и создайте белый круг в правой части белой области. Затем выберите инструмент "Произвольная фигура" (Custom Shape Tool), и создайте две стрелочки цветом #38434b внутри белого круга.

Шаг 11
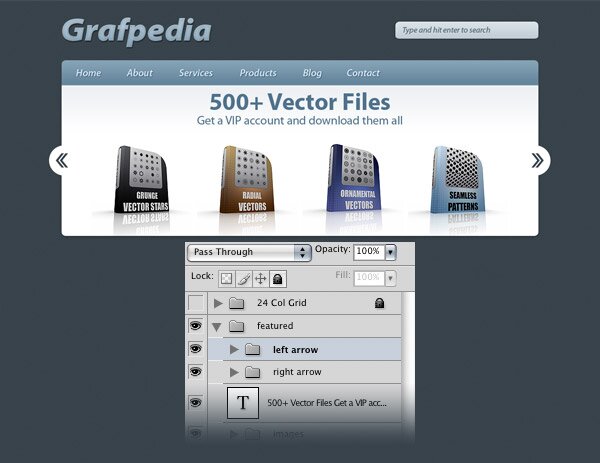
Сделайте правый клик по группе "right arrow" в панели слоев и выберите "Дублировать слой" (Duplicate Group). Затем зайдите в "Редактировать > Трансформация > Отразить по горизонтали". Переместите эту группу в левую сторону и назовите ее "left arrow".

Шаг 12
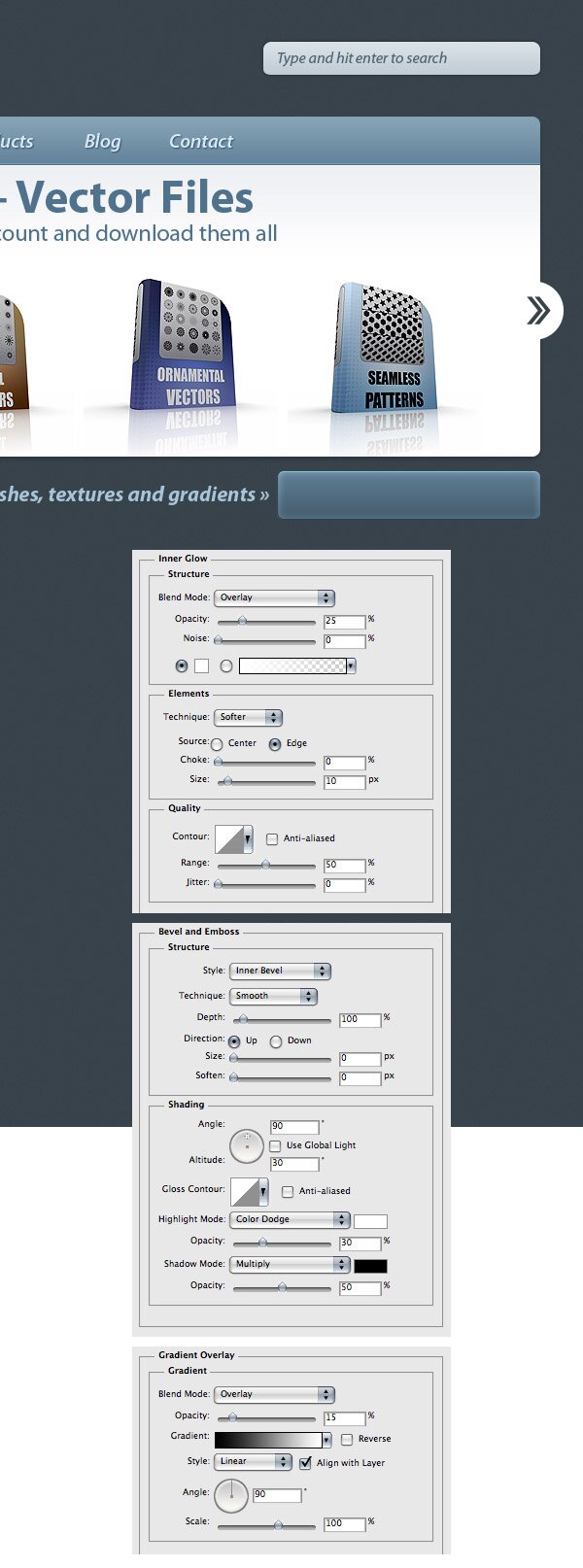
Я использовал инструмент "Текст" (Type Tool) и цвет #a8c4d8, чтобы добавить завлекающий текст в нижней части области с картинками.

Шаг 13
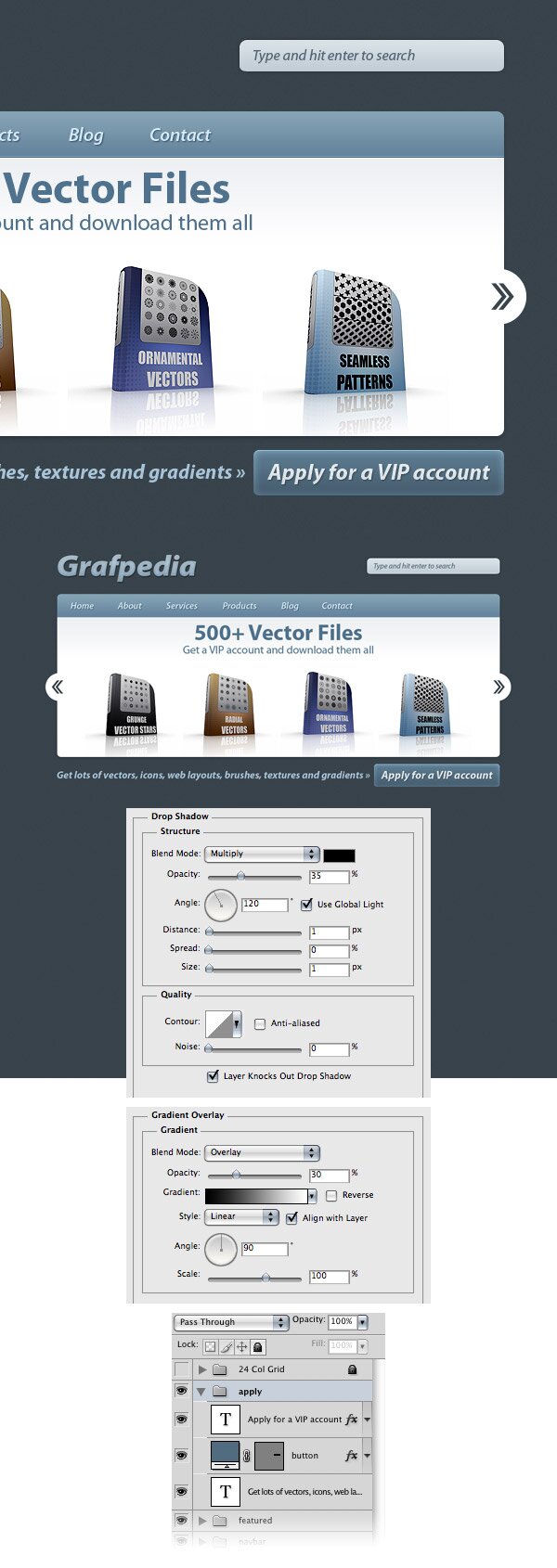
Теперь я воспользовался инструмент "Прямоугольник со скругленными углами" (Rounded Rectangle Tool) и цвет #516c7f, чтобы создать сразу за выше созданным текстом кнопку. Настройки стиля слоя, как на картинке ниже.

Шаг 14
Затем я использовал инструмент "Текст" (Type Tool) и цвет #dfe6eb, чтобы написать текст на кнопке. Я также добавил тень и наложил градиент к этому текстовому слою, использую настройки, как на картинке ниже.

Шаг 15
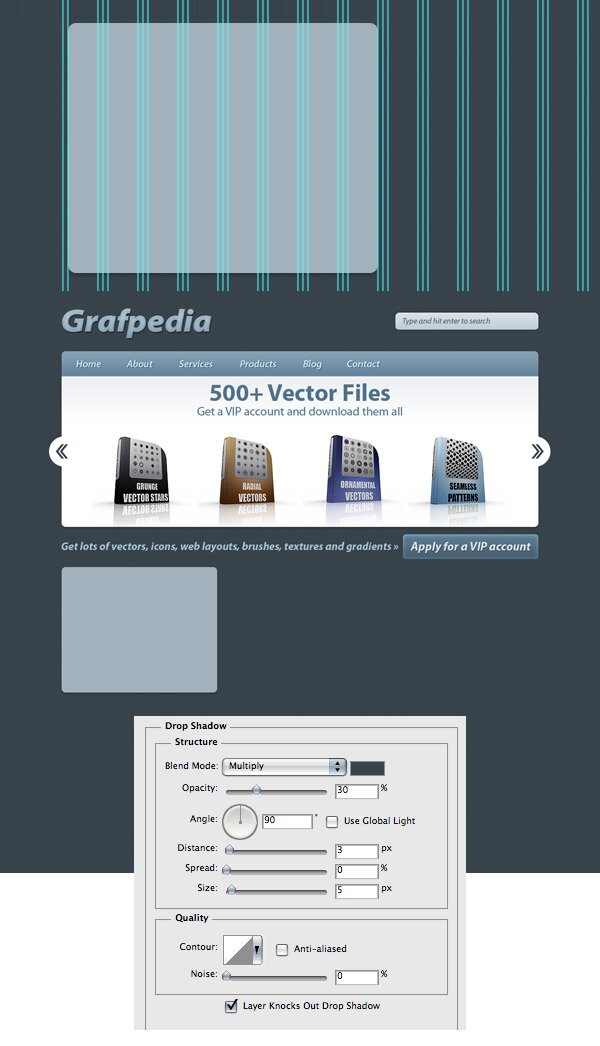
Создайте новую группу и назовите ее "services". Выберите инструмент "Прямоугольник со скругленными углами" (Rounded Rectangle Tool) и создайте прямоугольник размером 310х250 пикселей. Включите направляющие, чтобы было легче создать эту форму.
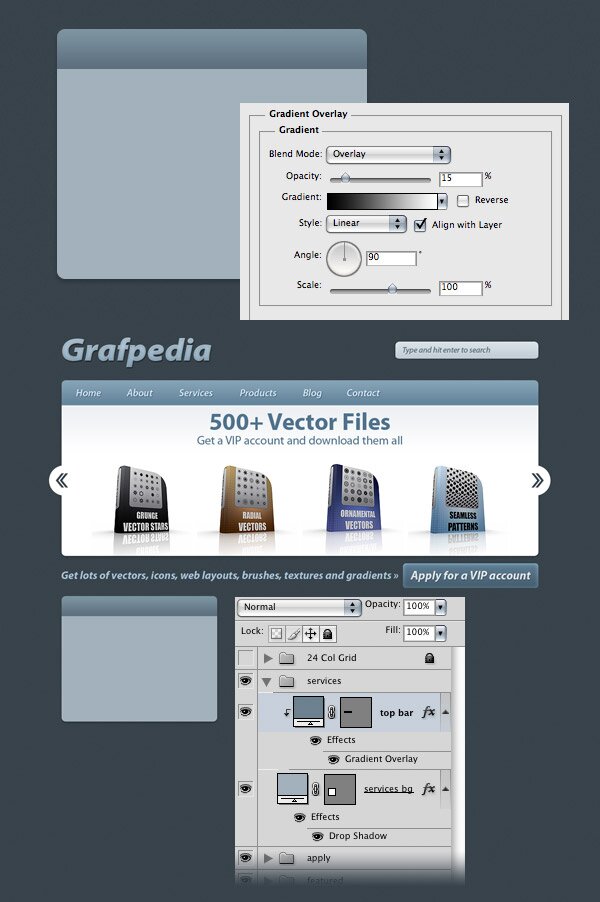
Теперь делаем двойной клик по слою и устанавливаем настройки, как на рисунке ниже. Этот слой назовите "services bg".

Шаг 16
Выберите инструмент "Прямоугольник" и создайте прямоугольник высотой 40 пикселей и цветом #6c818f в верхней части скругленного прямоугольника. Делаем правый клик по названию слоя и выбираем "Создать обтравочную маску" (Create Clipping Mask). Затем добавьте "Наложение градиента" для этого слоя, используя настройки из рисунка ниже. Назовите этот слой "top bar".

Шаг 17
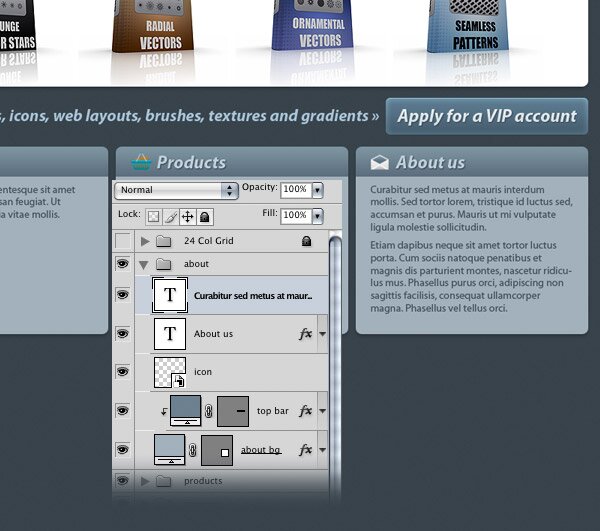
Используйте инструмент "Текст" (Type Tool) и цвет #bed0dc, чтобы написать слово "Services" в верхней части голубого скругленного прямоугольника. Затем добавьте тень к этому слою, используя настройки из нижеследующего изображения. Загрузите эти иконки, или используйте свои. Вставьте их, как смарт-объекты. Измените размер иконки "Редактировать > Свободная трансформация" (Ctrl + T), и расположите ее рядом с текстом "Services". Назовите этот слой "icon".

Шаг 18
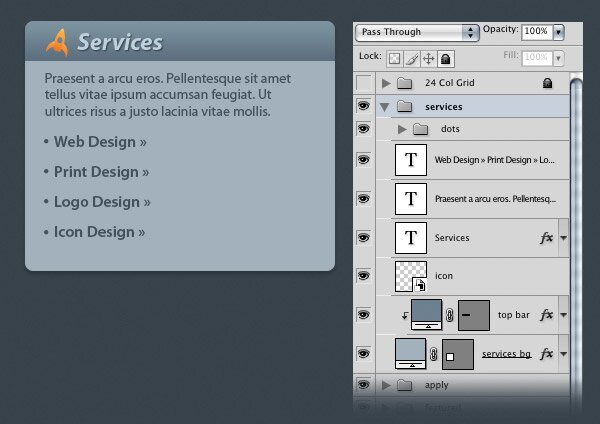
Выберите инструмент "Текст" и напишите ваш текст и напишите какой-нибудь текст в поле "services". Смотрите на изображение ниже для сравнения. Для создания круглых маркеров для списка я использовал инструмент "Эллипс" (Ellipse Tool).

Шаг 19
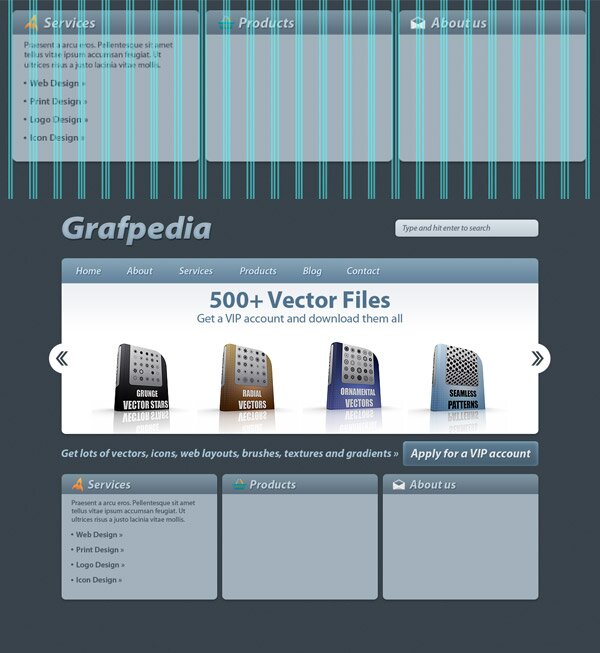
Создайте два новых прямоугольника для областей "Products" и "About us", точно так же, как сделали это для поля "Services". Используйте новые иконки для каждой области.
center]
 [/center]
[/center]Шаг 20
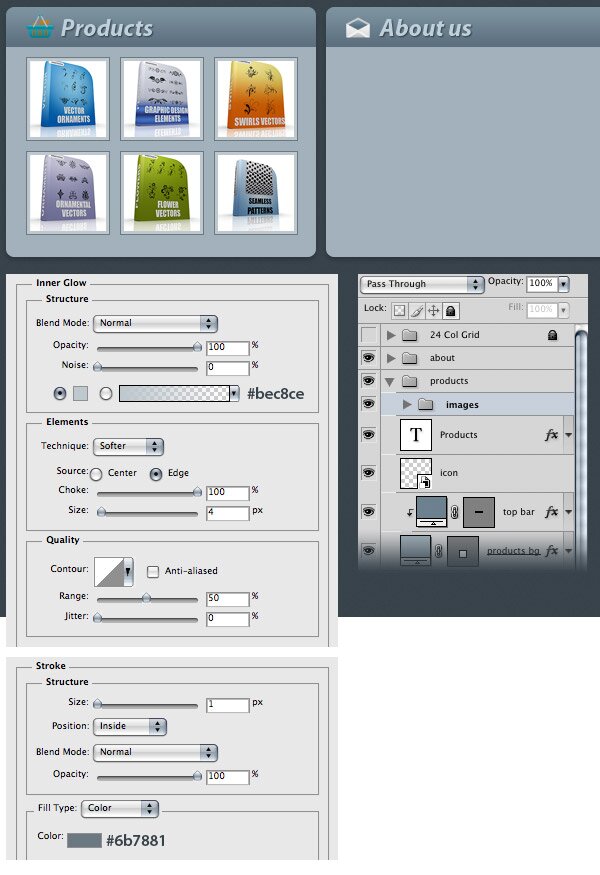
Добавьте изображения в область "Products". Затем создайте эффект двойной обводки, используйте настройки, как показано на рисунке ниже.

Шаг 21
Выберите инструмент "Текст" и напишите ваш текс в область "About us", используйте цвет #42525d.

Шаг 22
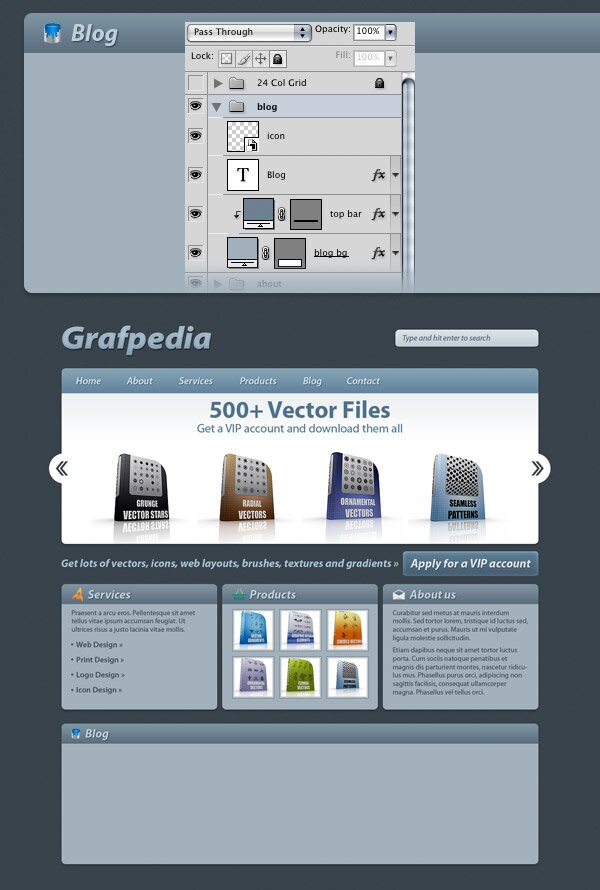
Создайте новую группу и назовите ее "blog". Затем создайте новый синий прямоугольник со скругленными углами, как на картинке ниже (я использовал тот же цвет и настройки, какие использовал, когда делал маленькие прямоугольнике выше). Добавьте иконку к этому скругленному прямоугольнику и напишите на нем "Blog".

Шаг 23
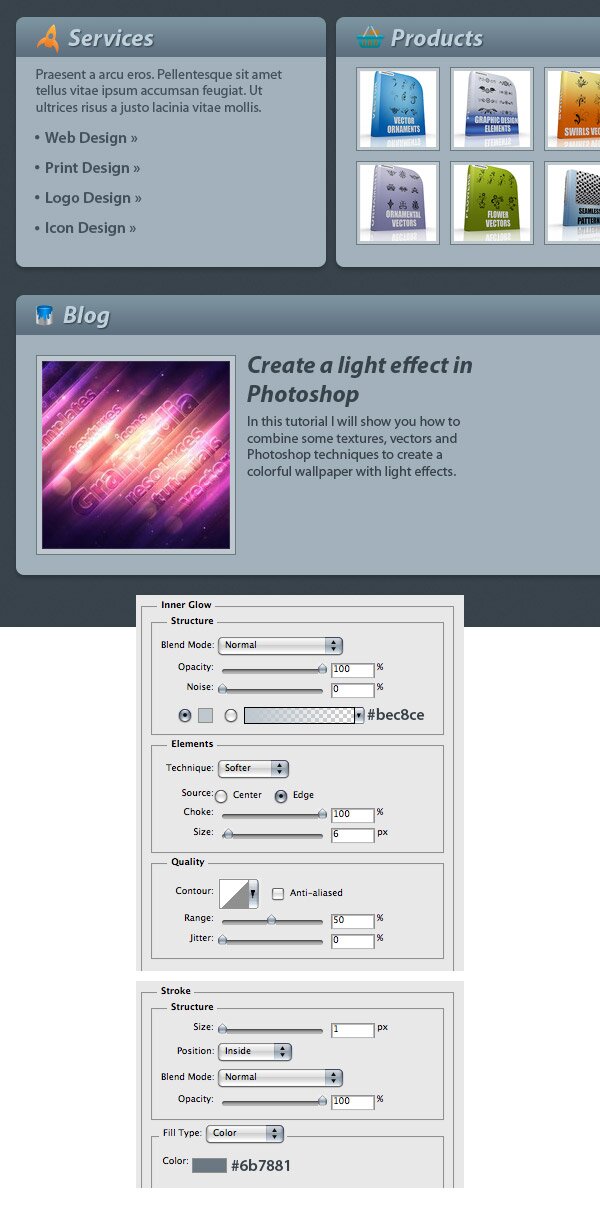
Добавьте изображение в правой части области вашего блога. Используйте настройки, как показано ниже, чтобы сделать двойную обводку изображения. Теперь возьмите инструмент "Текст и добавьте какой-нибудь текст к изображению.

Шаг 24
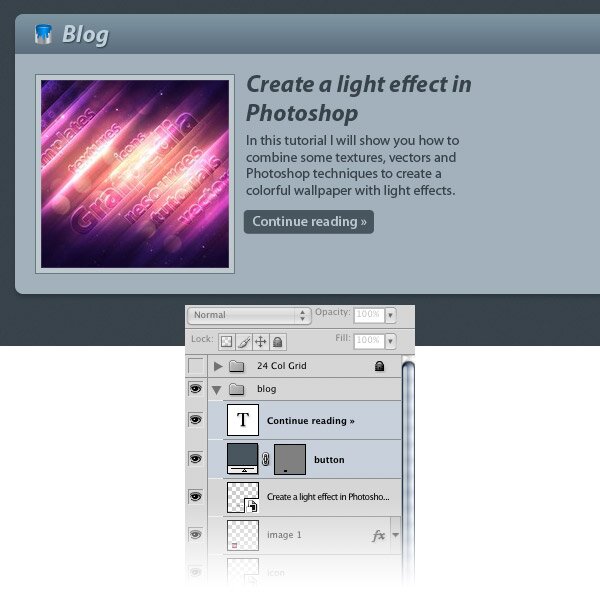
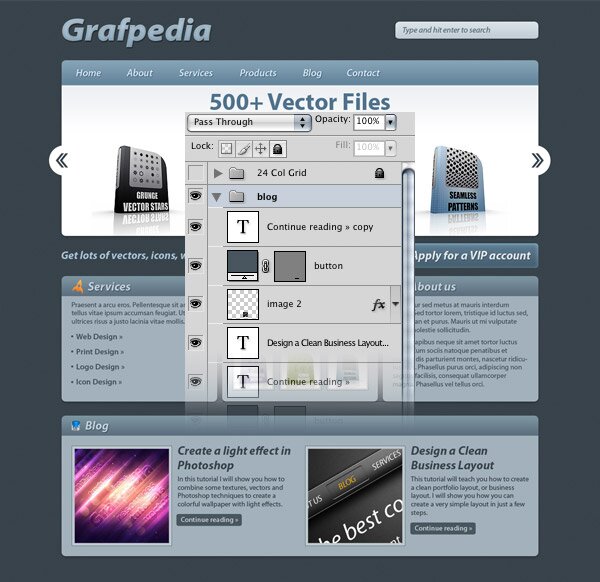
Выберите инструмент "Прямоугольник со скругленными углами" (Rounded Rectangle Tool), установите радиус 4 пикселя и цвет #6b7881 и создайте маленький прямоугольник, как на картинке ниже. Назовите этот слой "button". Теперь воспользуйтесь инструментом "Текст", цвет #bec8cf , чтобы написать слова "Continue reading »" внутри кнопки.

Шаг 25
Добавьте еще одну статью в область блога.

Шаг 26
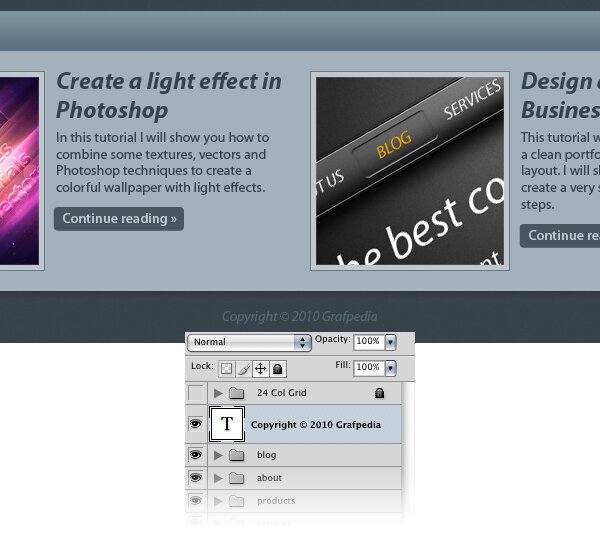
Выберите инструмент "Текст" и напишите надпись об авторских правах внизу макета, используйте цвет #566671.

[bРезультат[/b]
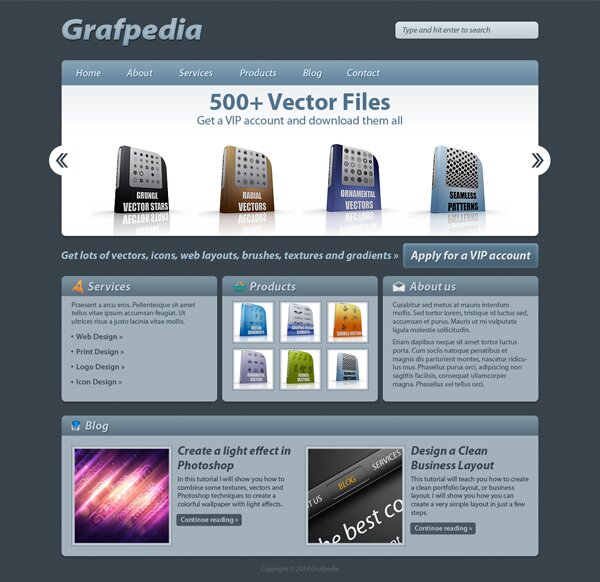
Ну, вот мы и закончили! Я надеюсь вам понравился урок и вы научились чему-то новому. Оставайтесь с нами до следующих уроков!

Источник: www.grafpedia.com
Перевод: photoshoplove.ru

