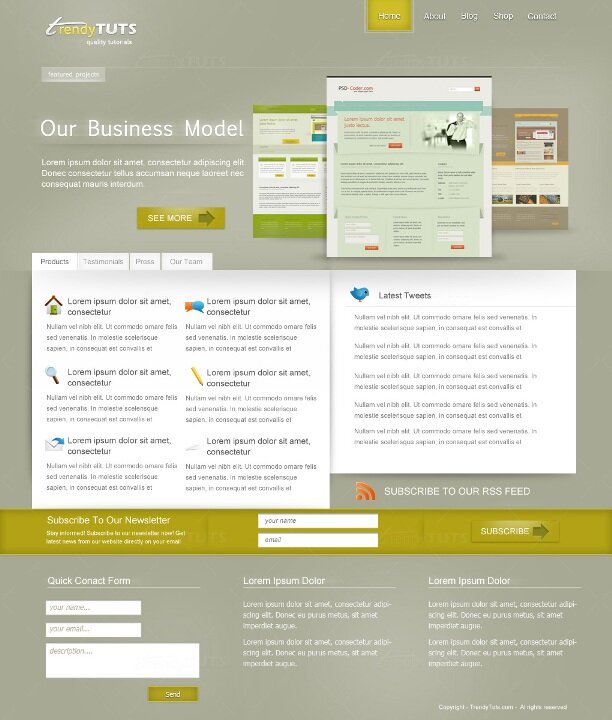
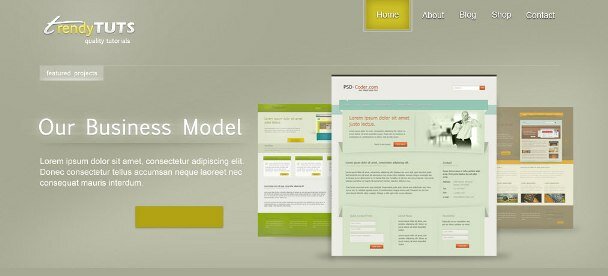
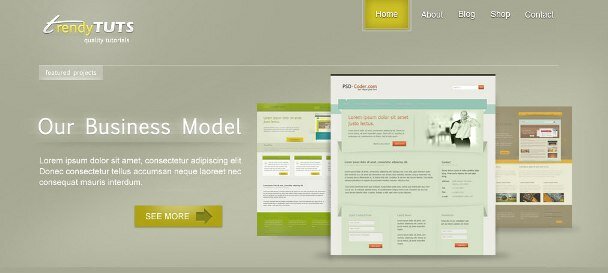
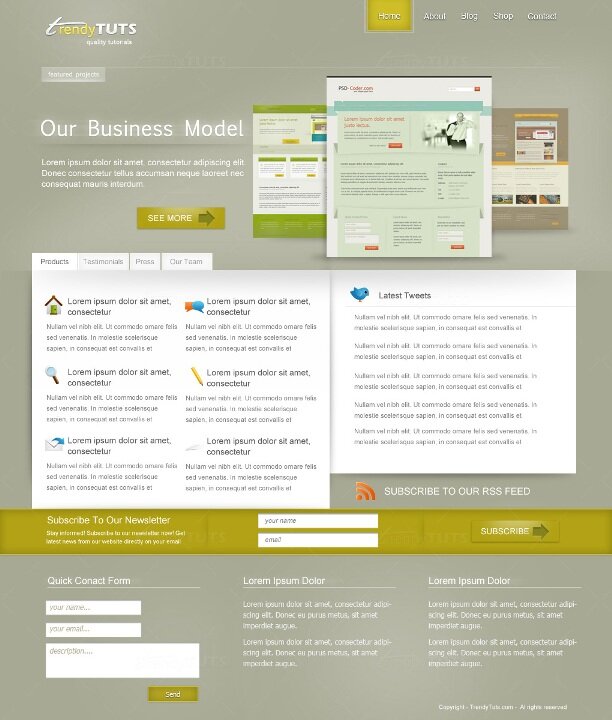
Выполнив все шаги урока вы получите примерно такое в вашем фотошопе:

Итак, дорогие посетители photoshoplove.ru, открываем Photoshop и создаем новый документ размером 1020 на 1200 пикселей и выбираем цвет фона #a8a994

Шаг 1. Создаем строку навигации
Слева разместим логотип вашей фирмы, а справа будут ссылки для навигации по сайту.

Теперь выбираем инструмент Прямоугольник (Rectangle Tool) (U) и растягиваем прямоугольник 80 на 54 пикселя (я сделала его красным, чтобы показать наглядно, где он должен быть)

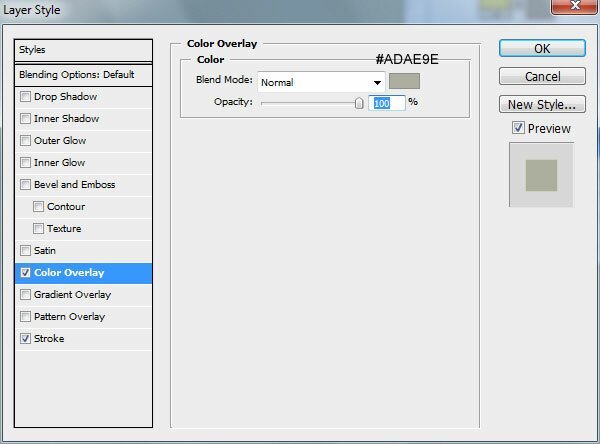
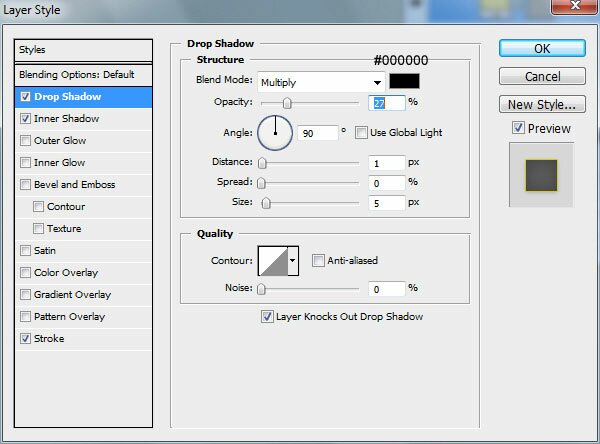
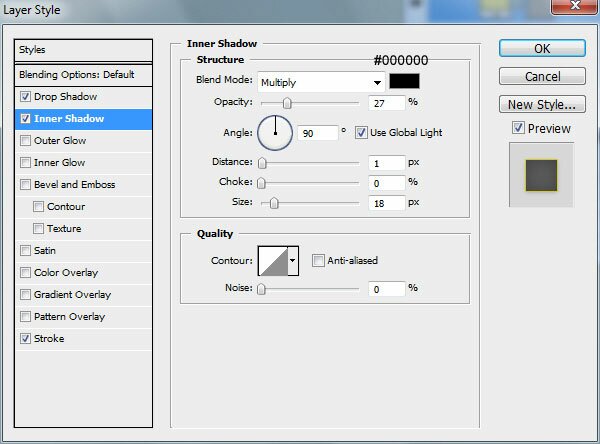
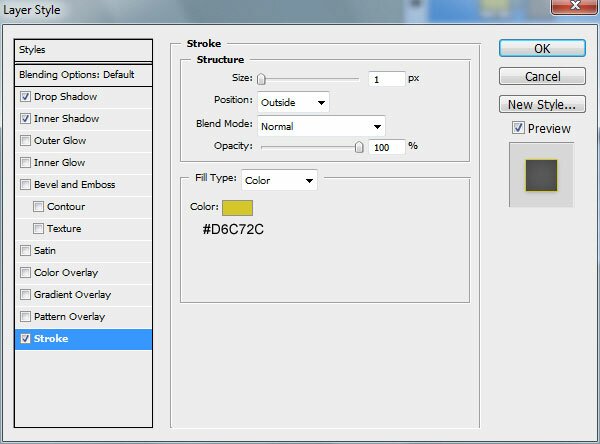
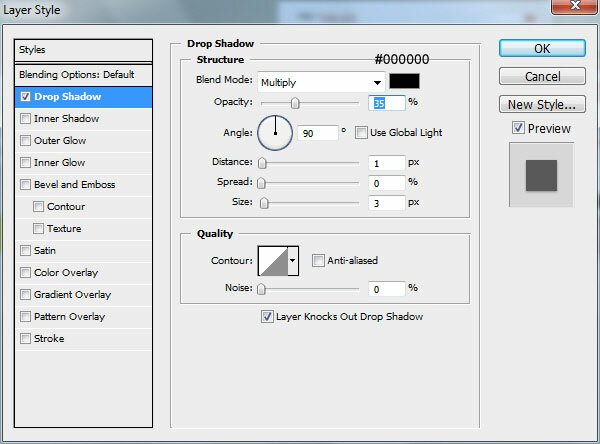
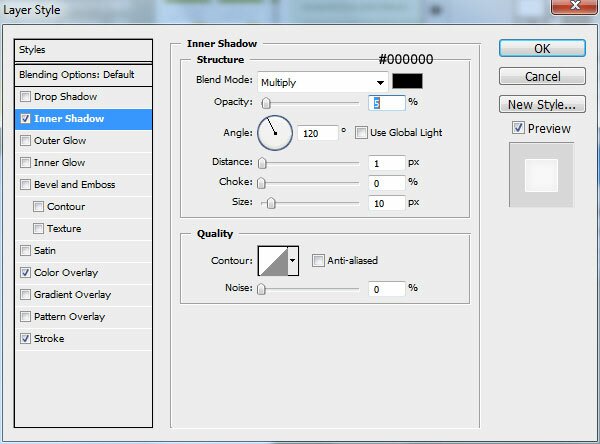
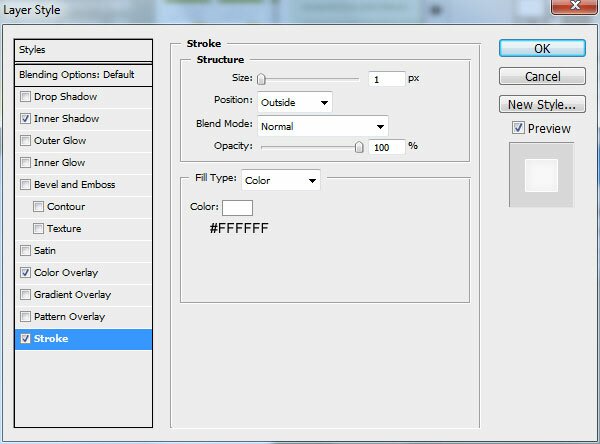
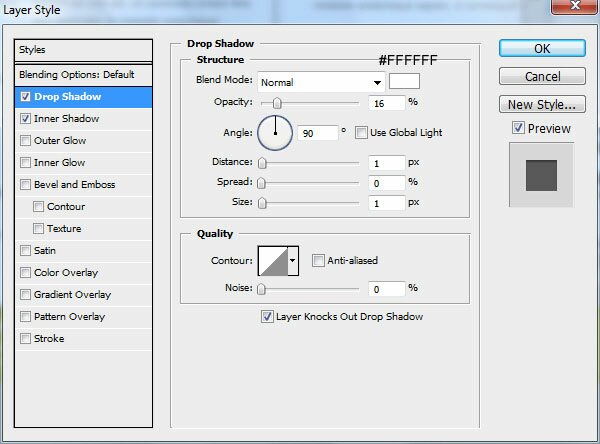
Заходим в меню Слой - Стиль слоя (Layer-Layer Style) и устанавливаем следующие параметры


Вот как должно получиться

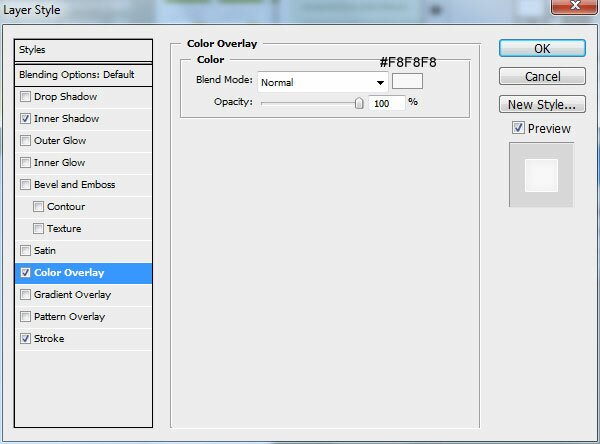
Дальше поверх получившегося у нас прямоугольника добавляем еще один размером 71 на 50 пикселей и заливаем его цветом. Я использовала #cfbe27.

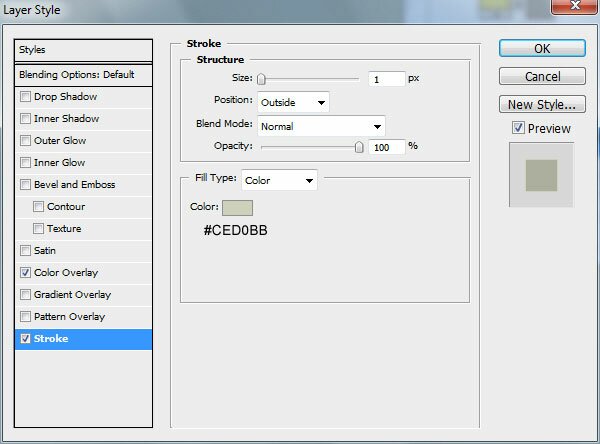
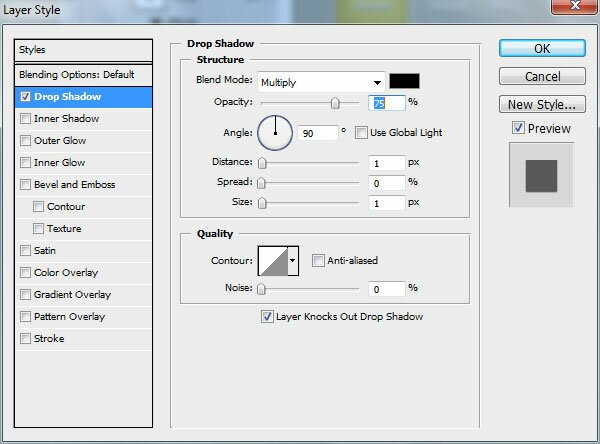
Снова заходи в Слой - Стиль слоя (Layer-Layer Style) и устанавливаем следующие параметры для второго прямоугольника



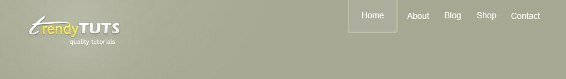
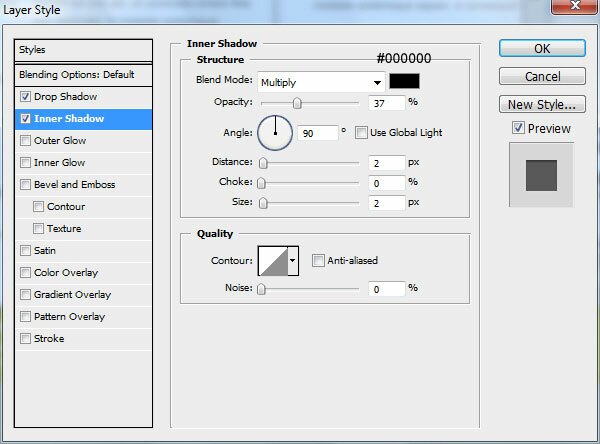
Затем добавим тень для ссылок, используемых в строке навигации. Для этого выделяем слой с текстом ссылки, заходи в Слой - Стиль слоя (Layer-Layer Style) и устанавливаем следующие параметры

Тоже самое проделываем с каждым слоем, содержащим текст будущих ссылок.
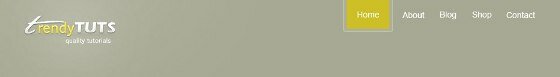
Конечный результат выглядит так:

Шаг 2. Создаем ознакомительную часть шаблона
Для начала выбираем инструмент Прямоугольник (Rectangle tool) и создаем прямоугольник под логотипом. Параметры моего прямоугольника – 106 на 24 пикселя, цвет белый (#FFFFFF) и также я уменьшила прозрачность слоя до 21%

Дальше Выбираем инструмент Овал (Ellipse Tool) и создаем овал под нашим прямоугольником

Выбираем слой с овалом, заходим в меню Фильтры - Размытие - Размытие по Гауссу (Filter>Blur>Gaussian Blur) и устанавливаем ползунок на отметку 7.8 пикселей.

Выбираем инструмент Прямоугольное выделение (Rectangular Marque Tool) (M) и выделяем область как показано на рисунке:

Удаляем выделенную область
Теперь добавляем текст в наш прямоугольник и с помощью инструмента Линия (Line tool) создадим линию прямо над нашей кнопкой (прямоугольник). Параметры линии: 866 на 1 пиксель.

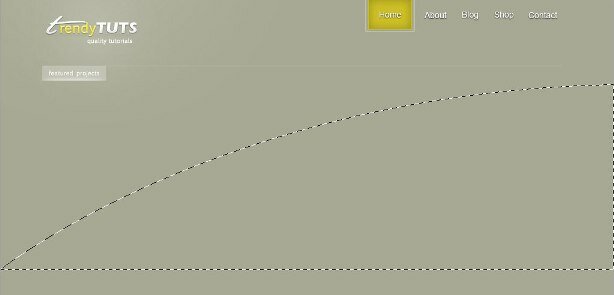
Теперь выбираем инструмент Перо (Pen Tool) и рисуем область как показано на рисунке

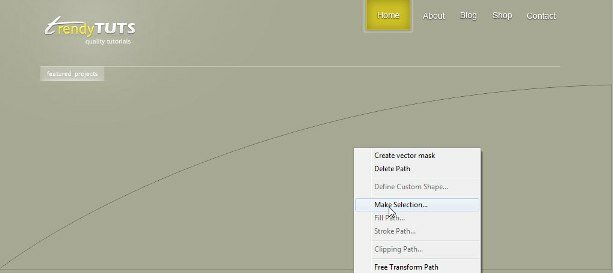
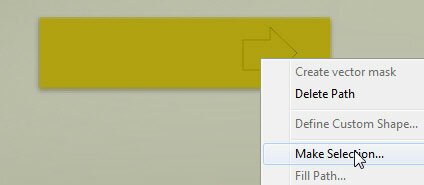
Оставляем выбранным инструмент Перо (Pen Tool), жмем правой кнопкой внутри нарисованной вами области между двух линий и выбираем Выделить (Make Selection)

У вас должно получиться вот такое выделение

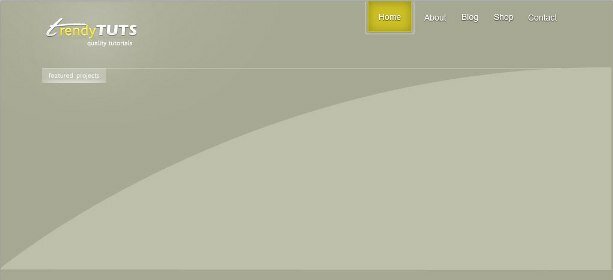
Жмем Ctrl+Shift+N (чтобы создать новый слой), выбираем инструмент Заливка (Paint Bucket Tool) и заливаем выделенную область на новом слое цветом # bebfab

Теперь заходи в меню Фильтры - Размытие - Размытие по Гауссу (Filter>Blur>Gaussian Blur) и выбираем радиус размытия 40.2 пикселя.

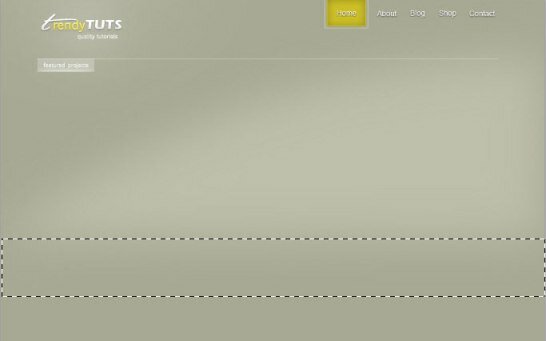
Затем выбираем инструмент Прямоугольное выделение (Rectangular Marque Tool) и выделяем как на рисунке

Удаляем область

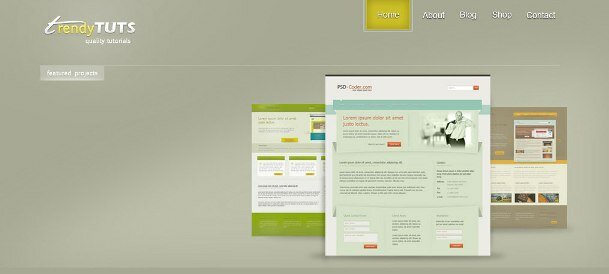
Далее справа добавляем несколько картинок

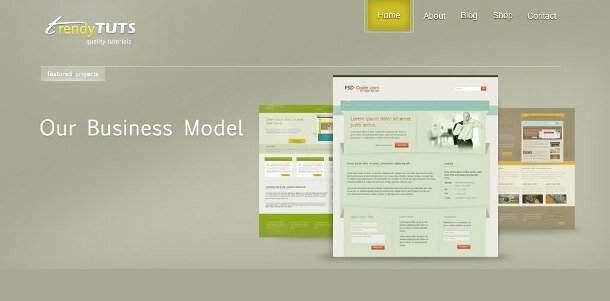
Затем выбираем инструмент Текст (Type Tool) и добавляем текст, который вам нужен. Параметры текста, показанного на рисунке: шрифт Euphemia , размер шрифта 32

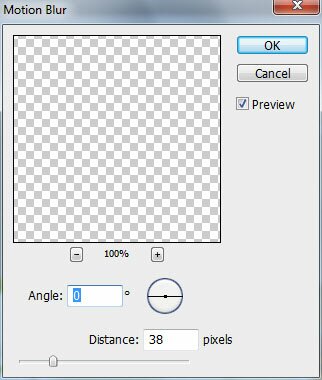
Продублируем слой с текстом и заходим в Фильтры - Размытие - Размытие по Гауссу (Filter>Blur>Gaussian Blur), устанавливаем параметры угол 0, дистанция 38

Уменьшаем прозрачность этого слоя до 36%

Теперь выбираем инструмент Овал (Ellipse tool) и создаем черный овал под текстом, затем используем Размытие по Гауссу (Gaussian Blur) с радиусом размытия 10 пикселей

Выбираем инструмент Прямоугольное выделение(Rectangular Marque Tool) и отрезаем часть нашего размытого овала и уменьшаем прозрачность слоя до 50%
Выбираем инструмент Текст (Type Tool) и добавляем какой-либо необходимый вам текст как показано на картинке

Первая часть нашего шаблона почти готова. Осталось только создать кнопку, открывающую сайт
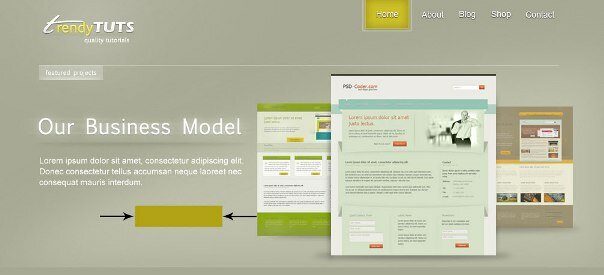
Выбираем инструмент Прямоугольник (Rectangle Tool) и создаем прямоугольник. Я использовала цвет # b1a112

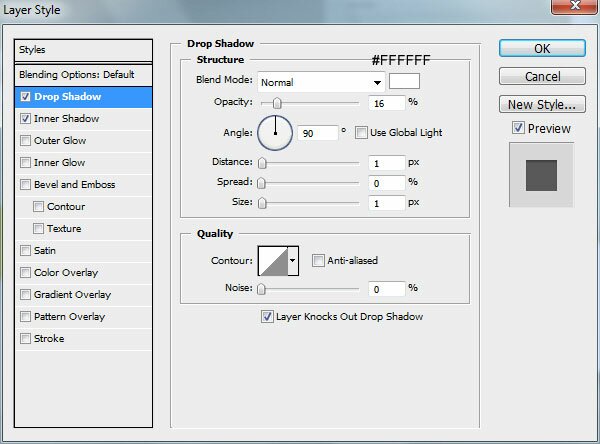
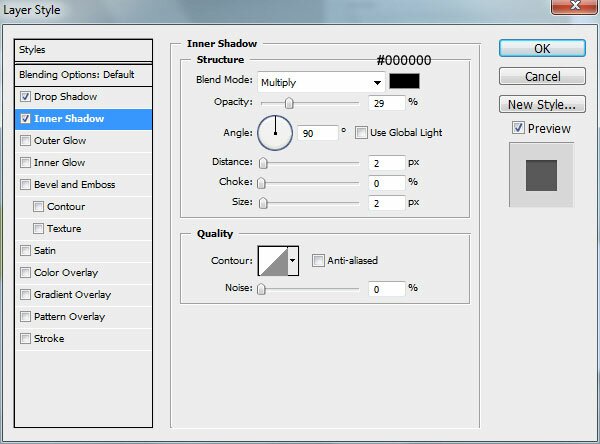
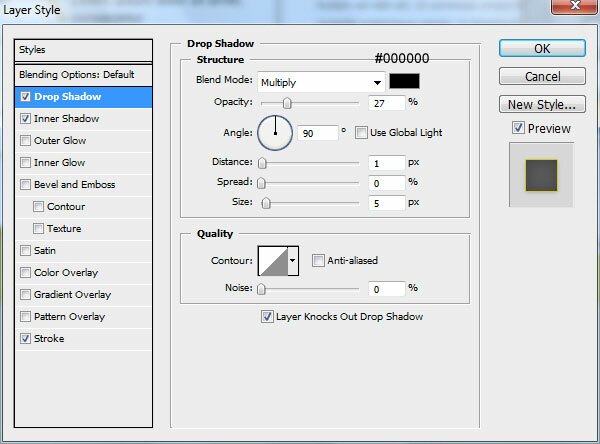
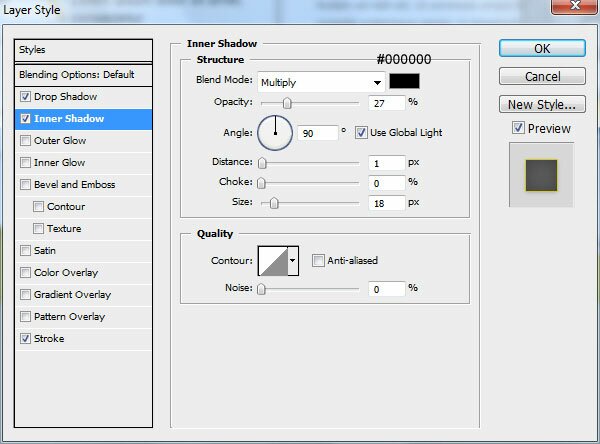
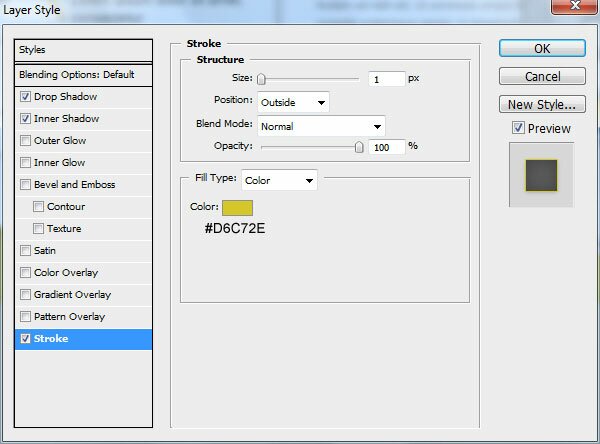
Затем заходим в Слой - Стиль Слоя (Layer-Layer Style) и устанавливаем следующие параметры


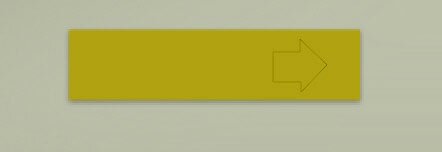
Выбираем инструмент Перо (Pen tool) и рисуем стрелку прямо на нашей кнопке, т.е. внутри прямоугольника

Правой кнопкой мышки на стрелке выбираем Выделить (Make Selection) (инструмент Перо (Pen tool) должен быть все еще выбран)

Затем нажимаем клавиши Ctrl+Shift+N чтобы создать новый слой и выбираем инструмент Заливка (Paint Bucket Tool) и заливаем стрелку цветом # 84831e

Заходим в Слой - Стиль Слоя (Layer-Layer Style) и устанавливаем параметры как на картинках



Выбираем инструмент Текст (Type tool) и добавляем текст на нашу кнопку (я использовала шрифт Arial, размер 14 пикселей)

Чтобы слегка выделить кнопку, выбираем инструмент Овал (Ellipse tool) (белый) и рисуем овал сверху прямоугольника

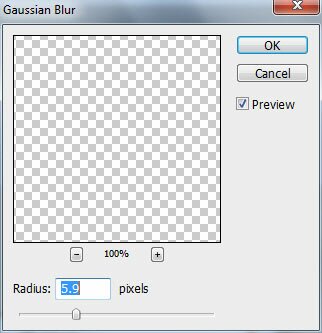
Затем выбираем меню Фильтры - Размытие - Размытие по Гауссу (Filter>Blur>Gaussian Blur) и устанавливаем размытие 5.9 пикселей

Вот что должно получиться

С помощью инструмента Прямоугольное выделение (Rectangular Marque Tool) выделяем область как на картинке

Удаляем выделенную область
Вот как в конечном счете должна выглядеть эта область шаблона

Шаг 3. Создаем информационную область.
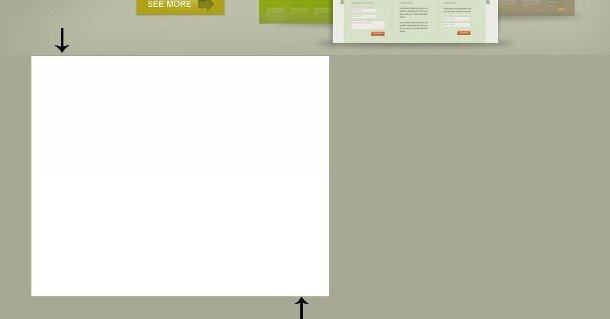
Чтобы создать информационную область выбираем инструмент Прямоугольник (Rectangle Tool) и создаем прямоугольник со следующими параметрами 496 на 399 пикселей

С помощью того же инструмента Прямоугольник (Rectangle Tool) добавим несколько ярлыков наверху получившегося прямоугольника. Для каждого ярлыка используем стиль слоя как на картинках



Получается вот так

Выбираем Овал (Ellipse Tool) и создаем два длинных тонких овала как на рисунке (черные линии по бокам)

Затем выбираем Фильтры - Размытие - Размытие по Гауссу (Filter>Blur>Gaussian Blur) и устанавливаем ползунок на 4.5 пикселя

Вот что получилось

Таким образом у нас получилась тень по бокам нашего прямоугольника
Снова выбираем инструмент Прямоугольник (Rectangle Tool) и создаем еще один прямоугольник справа от первого. Размеры 415 на 338 пикселей

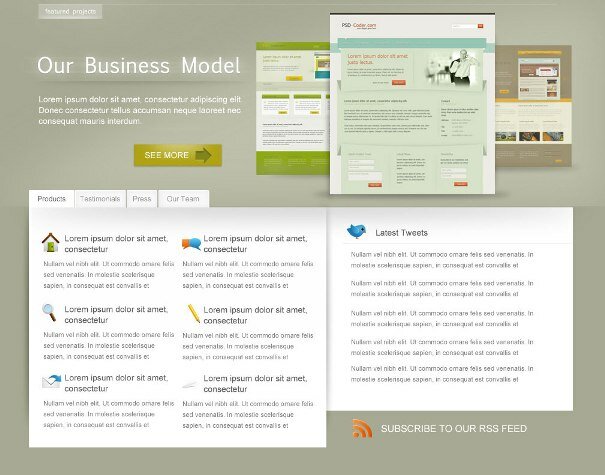
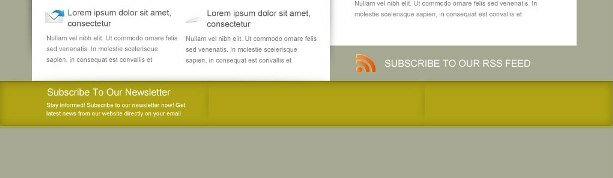
Информационная область почти готова. Чтобы закончить ее нужно добавить текст (с помощью инструмента Текст (Type Tool)) и значки. Вот что у меня получилось

Шаг 4. Создаем Информационную строку нашего макета
Продолжаем наш урок фотошопа по созданию макета бизнес сайта. Теперь нужно создать информационную строку. Для начала выбираем инструмент Прямоугольник (Rectangle Tool) и создаем длинный прямоугольник (1020 на 74 пикселя). Я использовала цвет #b2a215

Затем заходим в Слой - Стиль слоя (Layer - Layer style) и устанавливаем параметры как на картинках




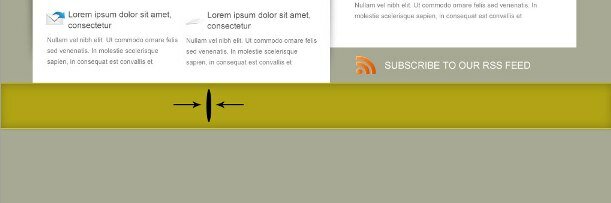
Теперь сделаем разделения. Выбираем инструмент Овал (Ellipse Tool) и создаем небольшой тонкий овал как на картинке

Заходим в Фильтры - Размытие - Размытие по Гауссу (Filter>Blur>Gaussian Blur) и устанавливаем радиус 7.6 пикселей

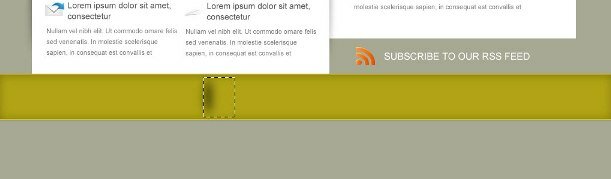
Затем выбираем инструмент Прямоугольное выделение (Rectangular Marquee Tool) и выделяем область как на картинке

Удаляем выбранную область
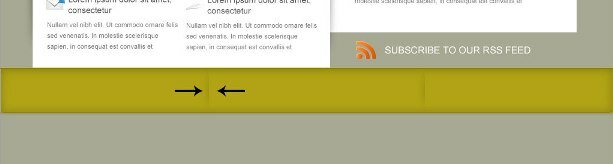
Теперь создадим еще одно разделение таким же образом. Вот что должно получиться

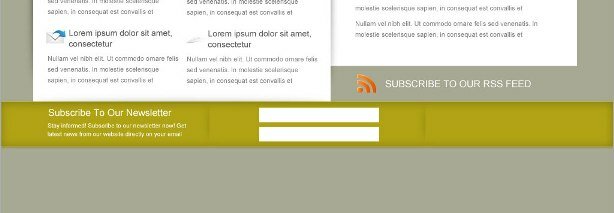
Затем выбираем инструмент Текст (Type tool) и добавляем текст

Теперь с помощью инструмента Прямоугольник (Rectangle Tool) создаем несколько прямоугольников

Для каждого устанавливаем следующие параметры в Слой - Стиль Слоя (Layer - Layer style)


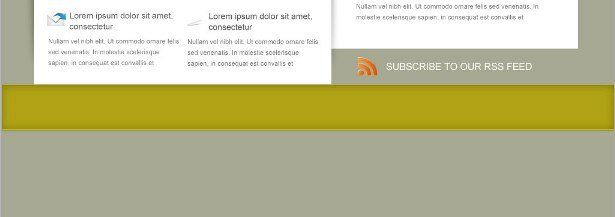
Вот что вышло

Затем справа добавим кнопку так же, как мы это делали в шаге 2. только изменим текст.

Шаблон почти готов, осталось сделать только колонтитул.
Шаг 5. Создание колонтитула
Это очень просто. С помощью инструментов Текст (Type tool) и Прямоугольник (Rectangle Tool) создаем колонтитул. Вот как выглядит конечный результат

А окончательный результат урока фотошопа по созданию макета сайта выглядит вот так

Источник http://trendytuts.com/
Переведено для сайта photoshoplove.ru

